리스트
Search
 기능 경로를 확인해보세요
기능 경로를 확인해보세요
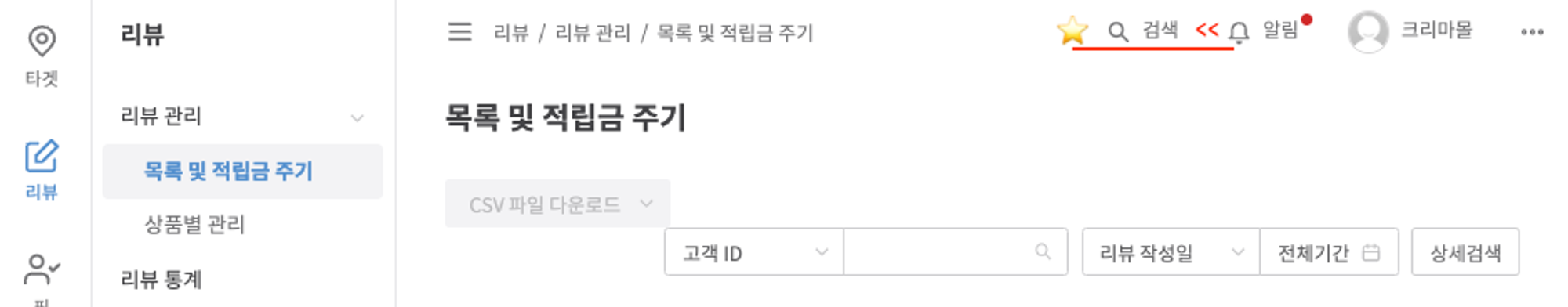
우측 상단 < 검색> 을 통해 보다 빠르게 원하시는 기능을 설정해보세요!
검색> 을 통해 보다 빠르게 원하시는 기능을 설정해보세요!
특정 단어로 검색 가능합니다.
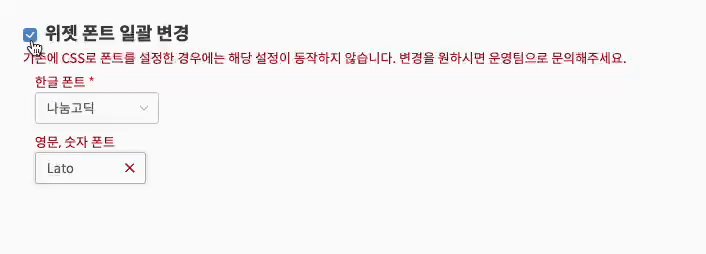
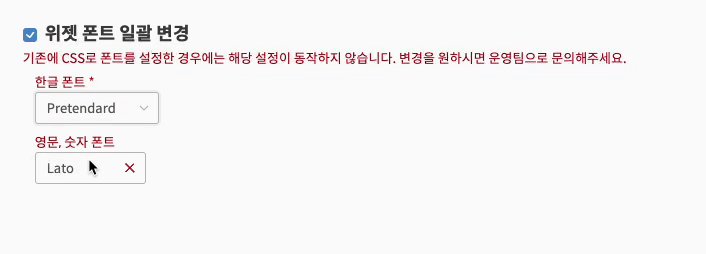
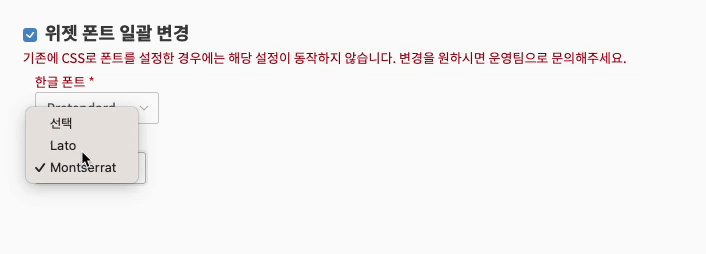
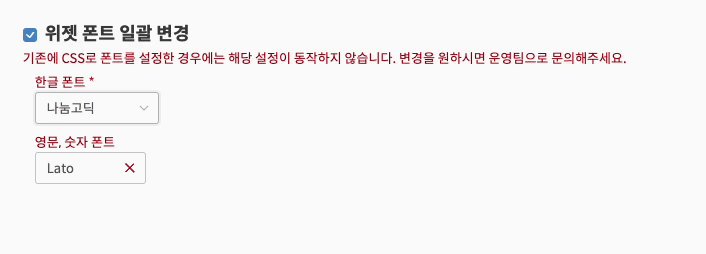
[A] 폰트 변경
 리뷰 / 리뷰 설정 / 기본 설정 / 표시 정보 및 디자인 / 위젯 폰트 일괄 변경
리뷰 / 리뷰 설정 / 기본 설정 / 표시 정보 및 디자인 / 위젯 폰트 일괄 변경
[B] 상품 후기 작성 버튼 컬러 변경
 신규담당자에게 변경 요청
신규담당자에게 변경 요청
[C] 리뷰 배지
 리뷰 / 리뷰 설정 / 기본 설정 / 위젯 설정
리뷰 / 리뷰 설정 / 기본 설정 / 위젯 설정
리뷰 배지의 컬러 작업이 필요할 경우 직접 css 커스텀하실 수 있어요!
기존 배지는 회색배경에 글자색은 흰색으로 하나의 class로 묶여있었으나 자유로운 커스텀 CSS작업이 가능하도록 각 class로 분리되었어요.
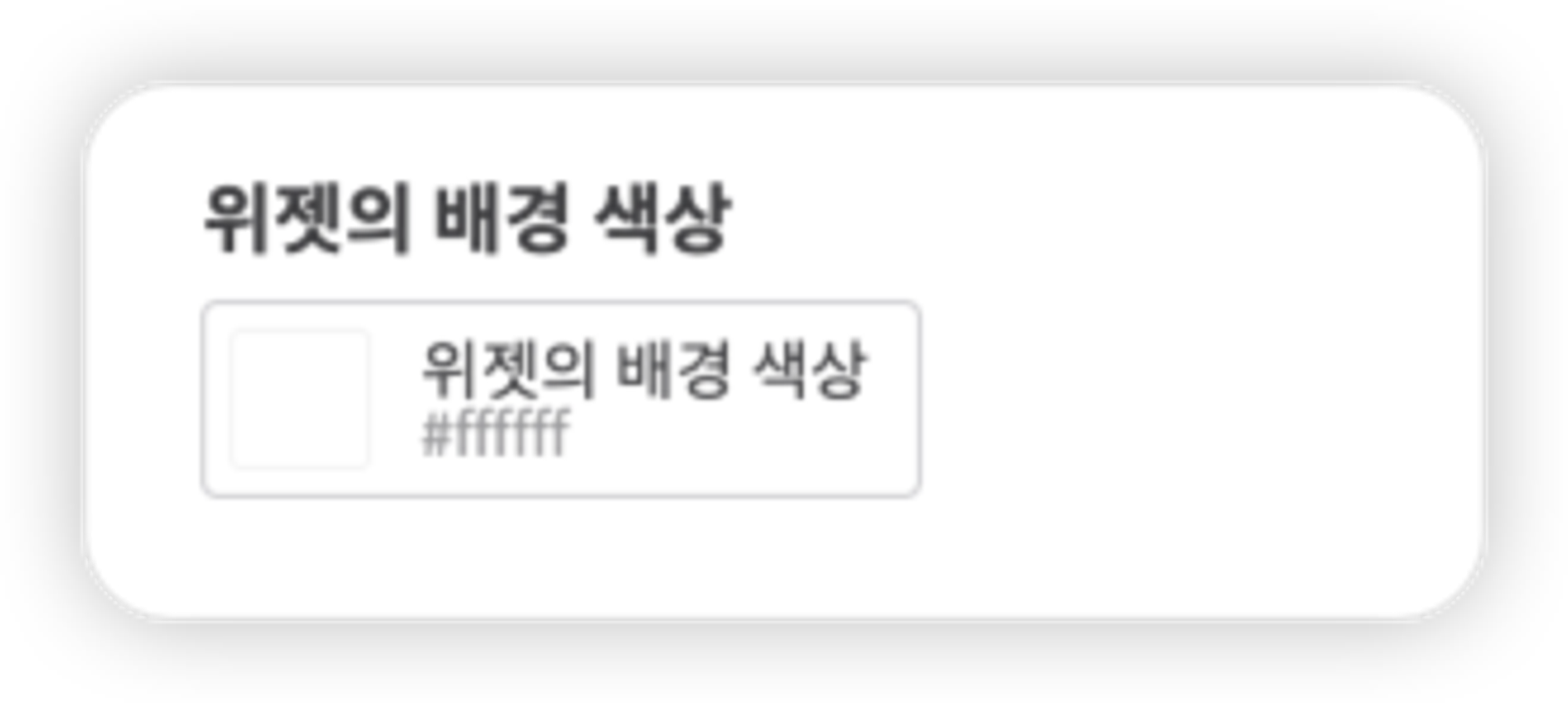
[D] 위젯 배경 컬러 변경
 리뷰 설정 > 위젯 설정 > 변경할 위젯 ID 확인 > 설정 > 위젯의 배경 색상
리뷰 설정 > 위젯 설정 > 변경할 위젯 ID 확인 > 설정 > 위젯의 배경 색상
body #content 영역에 색상 변경이 적용 됩니다.
*기존 디자인된 영역에 맞춰 보일 수 있도록 투명컬러 적용도 가능해요
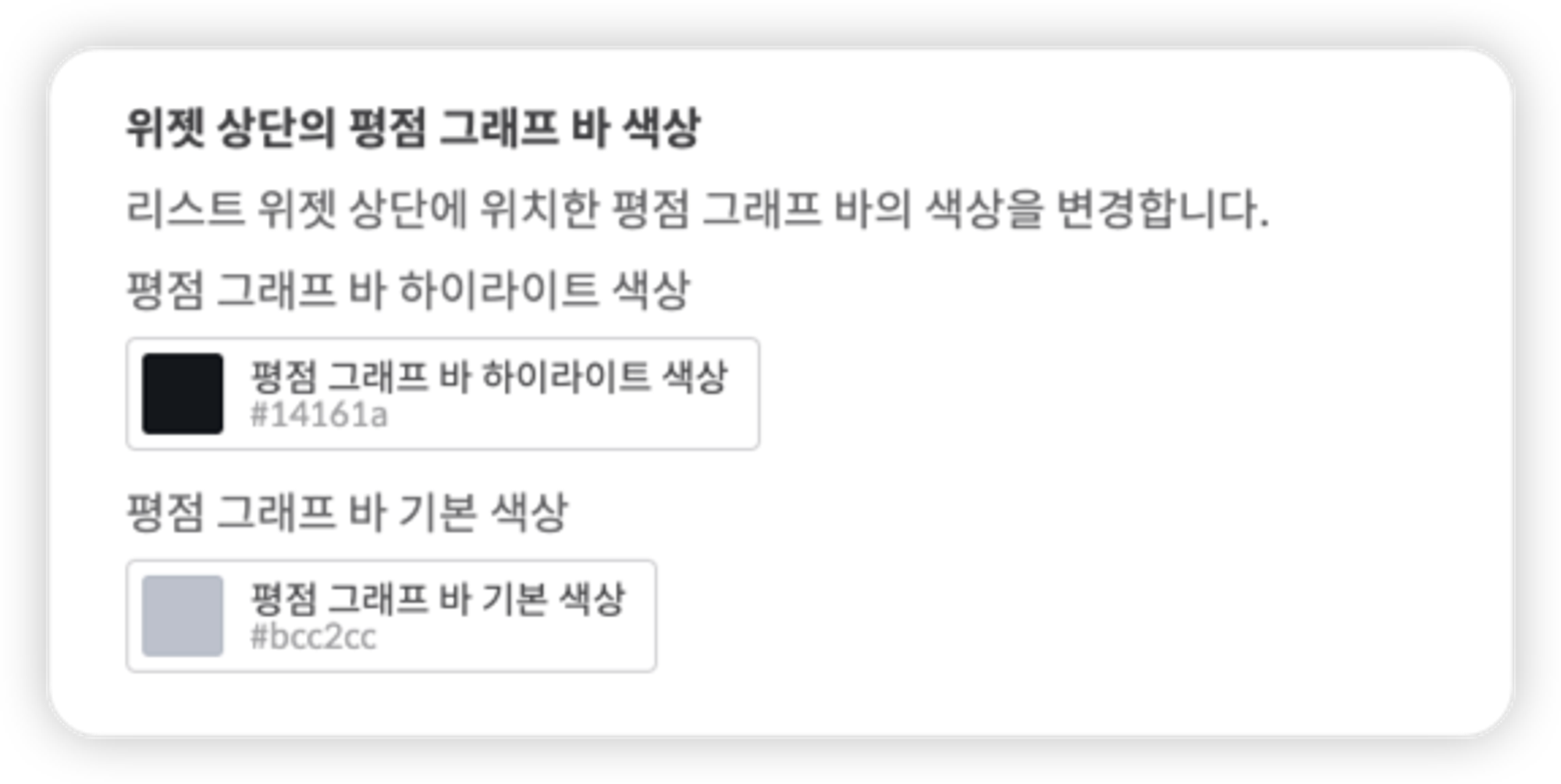
[E] 상품 리뷰 위젯 내 평점바 색상 변경
 리뷰 설정 > 기본 설정 > 표시정보 및 디자인 > 위젯 상단의 평점 그래프 바 색상
리뷰 설정 > 기본 설정 > 표시정보 및 디자인 > 위젯 상단의 평점 그래프 바 색상
하이라이트 바와 기본 바의 색상 변경이 가능합니다.
원하는 컬러코드를 적용해주세요.
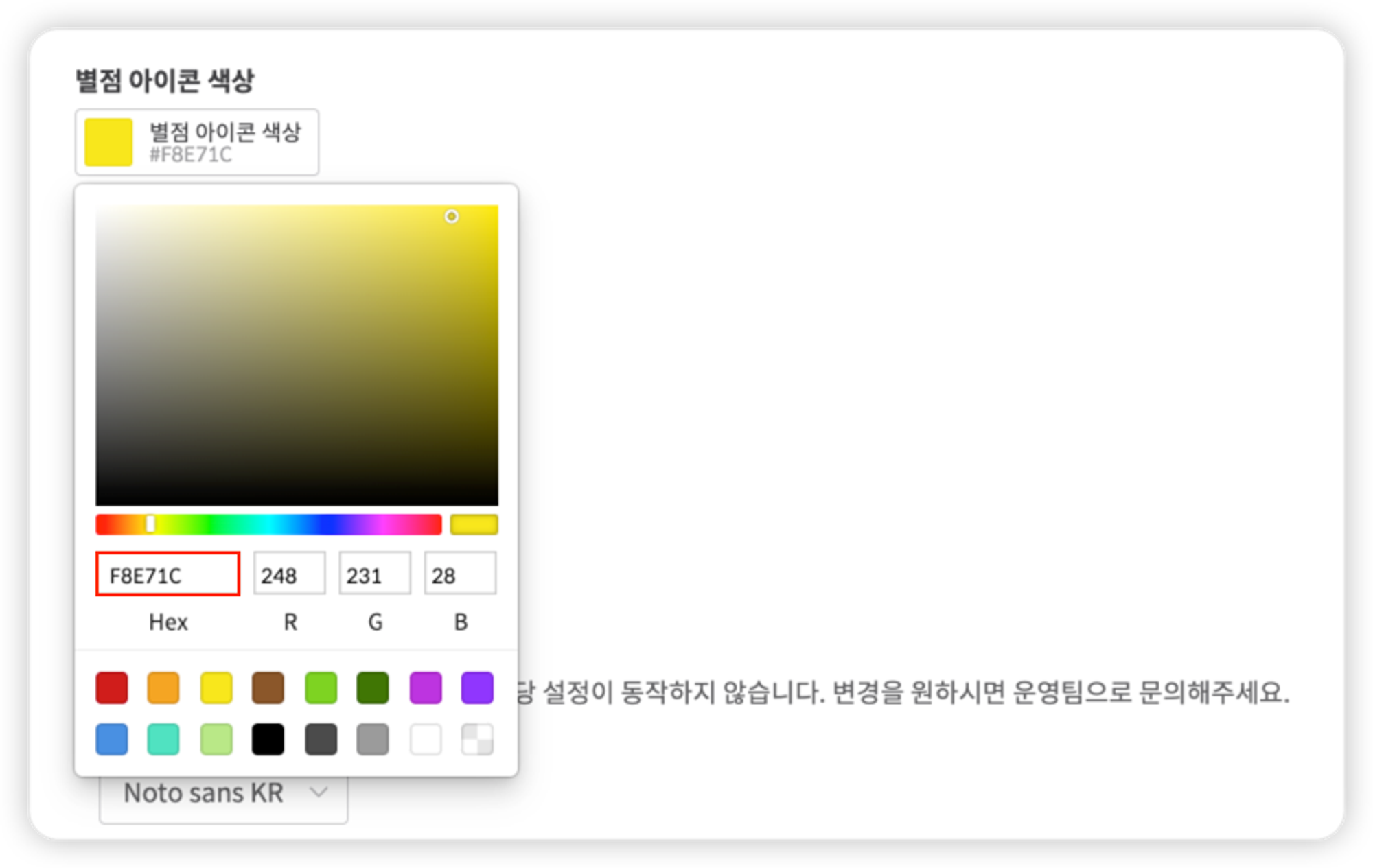
[F] 별점 아이콘 색상 변경
 리뷰 / 리뷰 설정 / 기본 설정 / 표시 정보 및 디자인 / 별점 아이콘 색상
리뷰 / 리뷰 설정 / 기본 설정 / 표시 정보 및 디자인 / 별점 아이콘 색상
원하는 컬러코드를 적용하여 별점 아이콘의 색상 변경이 가능합니다.