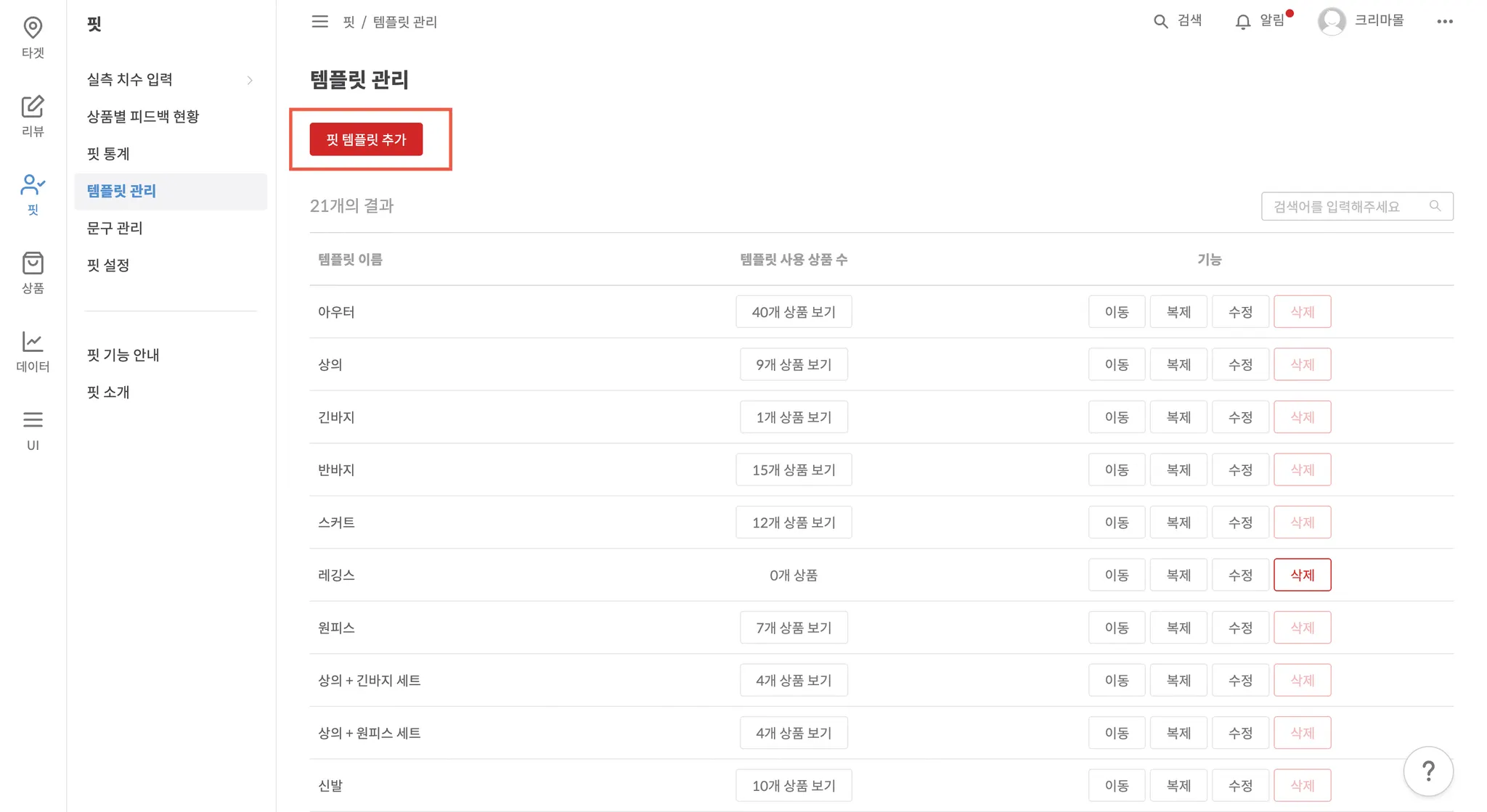
STEP 1. 템플릿 관리 페이지로 이동
템플릿 관리 페이지로 이동한 다음, 핏 템플릿 추가 버튼을 눌러 주세요.
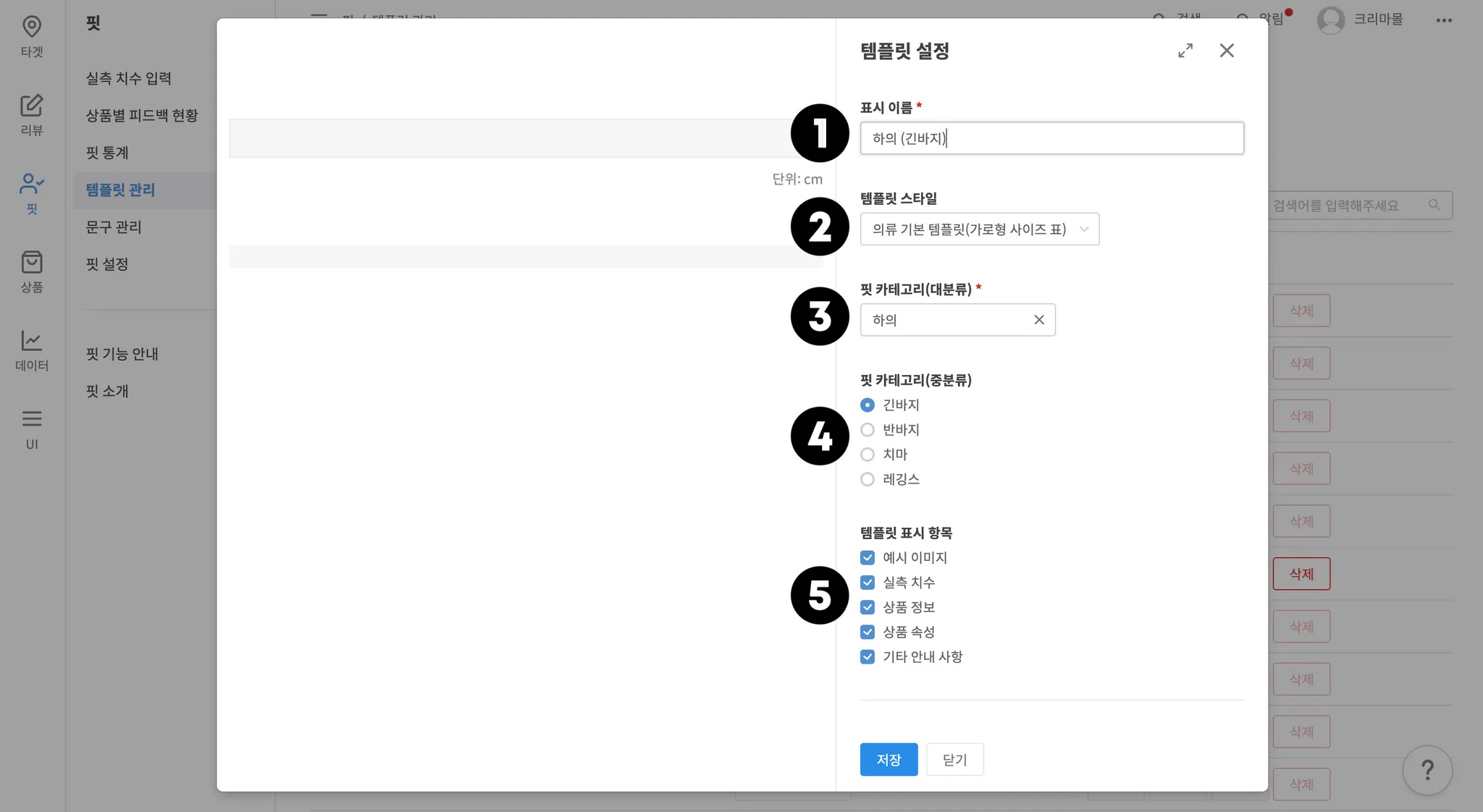
STEP 2. 템플릿 기본 정보 입력
1) 표시 이름
•
크리마 관리자 페이지에서 사용할 템플릿의 고유한 이름을 입력합니다.
2) 템플릿 스타일
•
실측표의 스타일을 지정할 수 있습니다.
◦
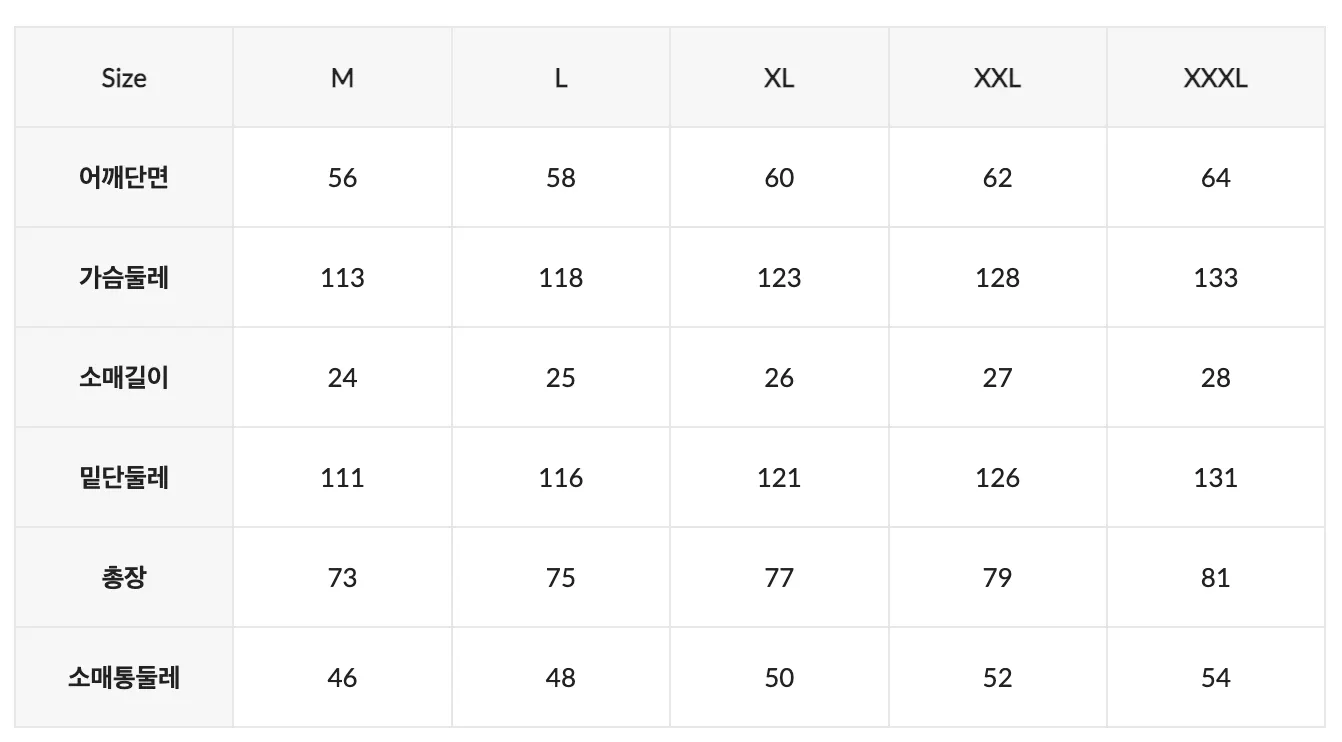
가로형 사이즈표
: 실측치수 항목(ex. 가슴둘레, 총장 등)이 실측표의 열 부분에 표시됩니다.
◦
세로형 사이즈표
: 실측치수 항목(ex. 가슴둘레, 총장 등)이 실측표의 행 부분에 기재됩니다.
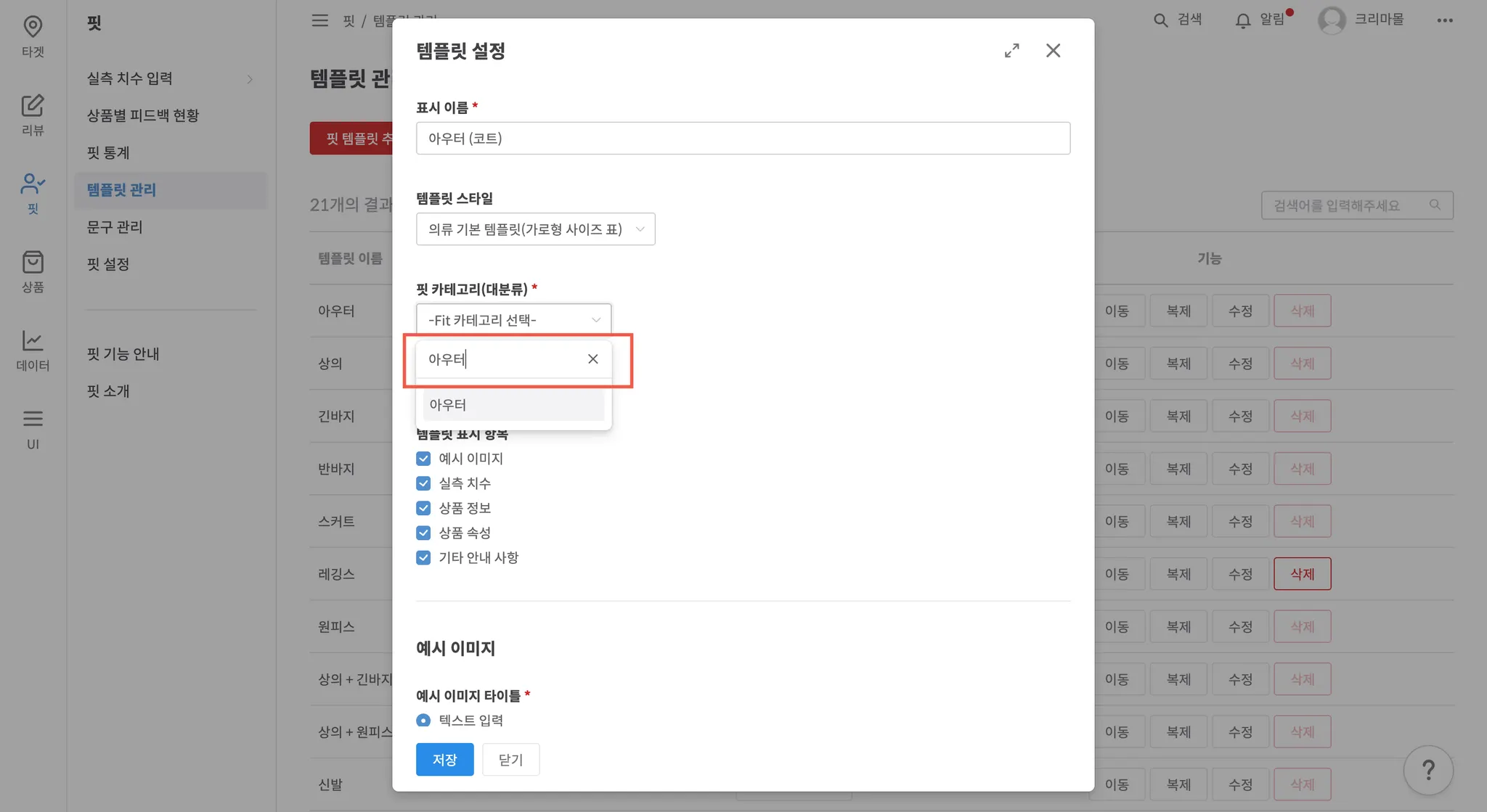
3) 핏 카테고리 (대분류)
•
템플릿에 맞는 핏 카테고리 (대분류)를 선택합니다.
•
검색 기능을 활용하면 보다 편리하게 핏 카테고리 (대분류)를 추가할 수 있습니다.
4) 핏 카테고리 (중분류)
•
템플릿에 맞는 핏 카테고리 (중분류)를 선택합니다.
•
3번에서 선택한 핏 카테고리 (대분류)에 따라, 핏 카테고리 (중분류) 입력이 불필요한 경우도 있습니다. 이 경우에는 핏 카테고리 (중분류) 선택창이 노출되지 않습니다.
5) 템플릿 표시 항목
•
템플릿에서 사용할 항목들을 선택할 수 있습니다.
•
선택할 항목에만 체크를 하고, 선택하지 않을 항목은 체크 해제합니다.
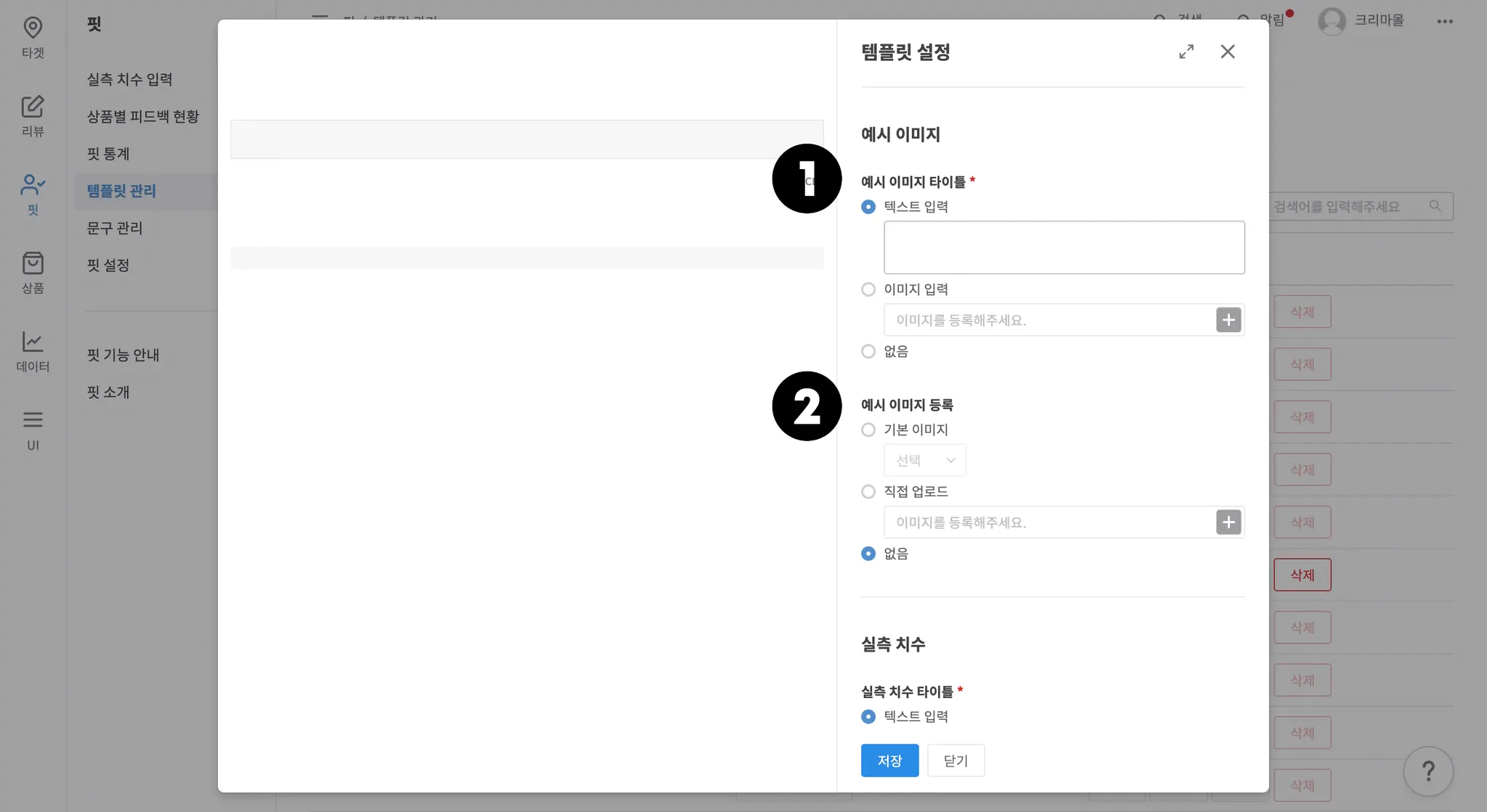
STEP 3. 예시 이미지
예시 이미지에는 실측표에 대한 이해를 돕기 위한 도식화 이미지를 삽입할 수 있습니다.
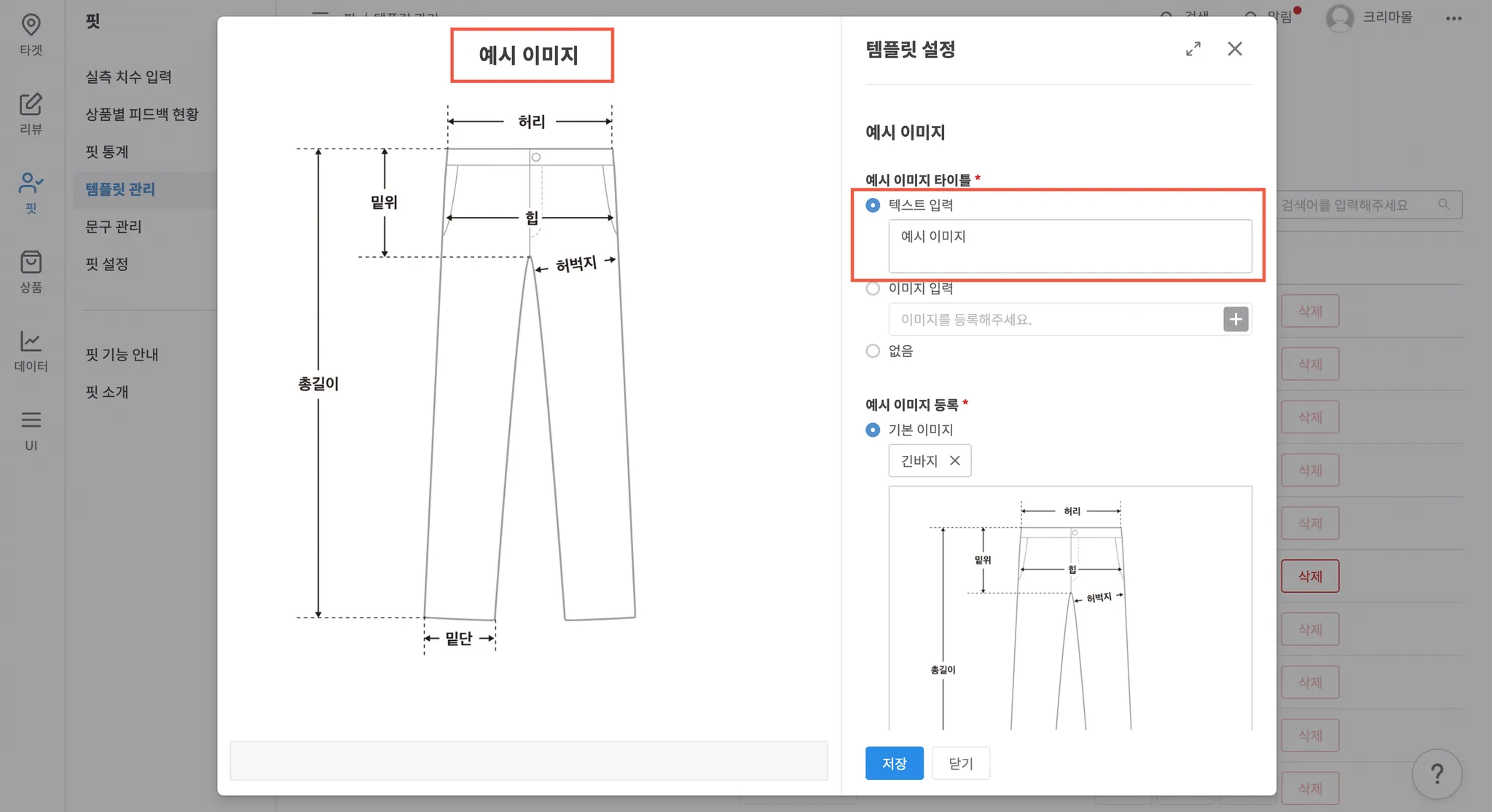
1) 예시 이미지 타이틀
•
도식화 이미지 상단에 타이틀을 추가할 수 있습니다.
◦
텍스트 입력
: 추가하고자 하는 문구를 입력합니다.
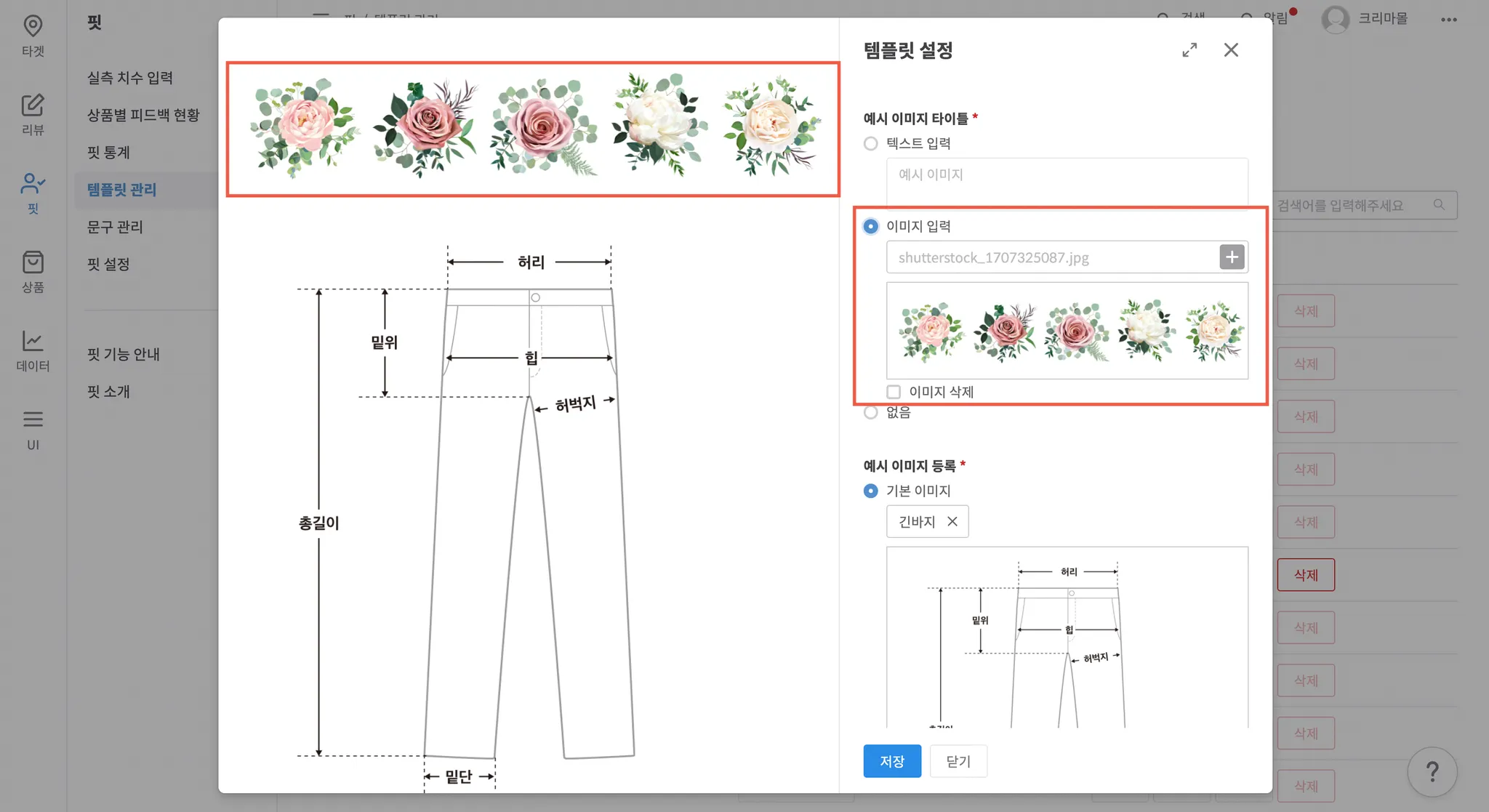
◦
이미지 입력
: 자체 제작한 이미지를 삽입합니다.
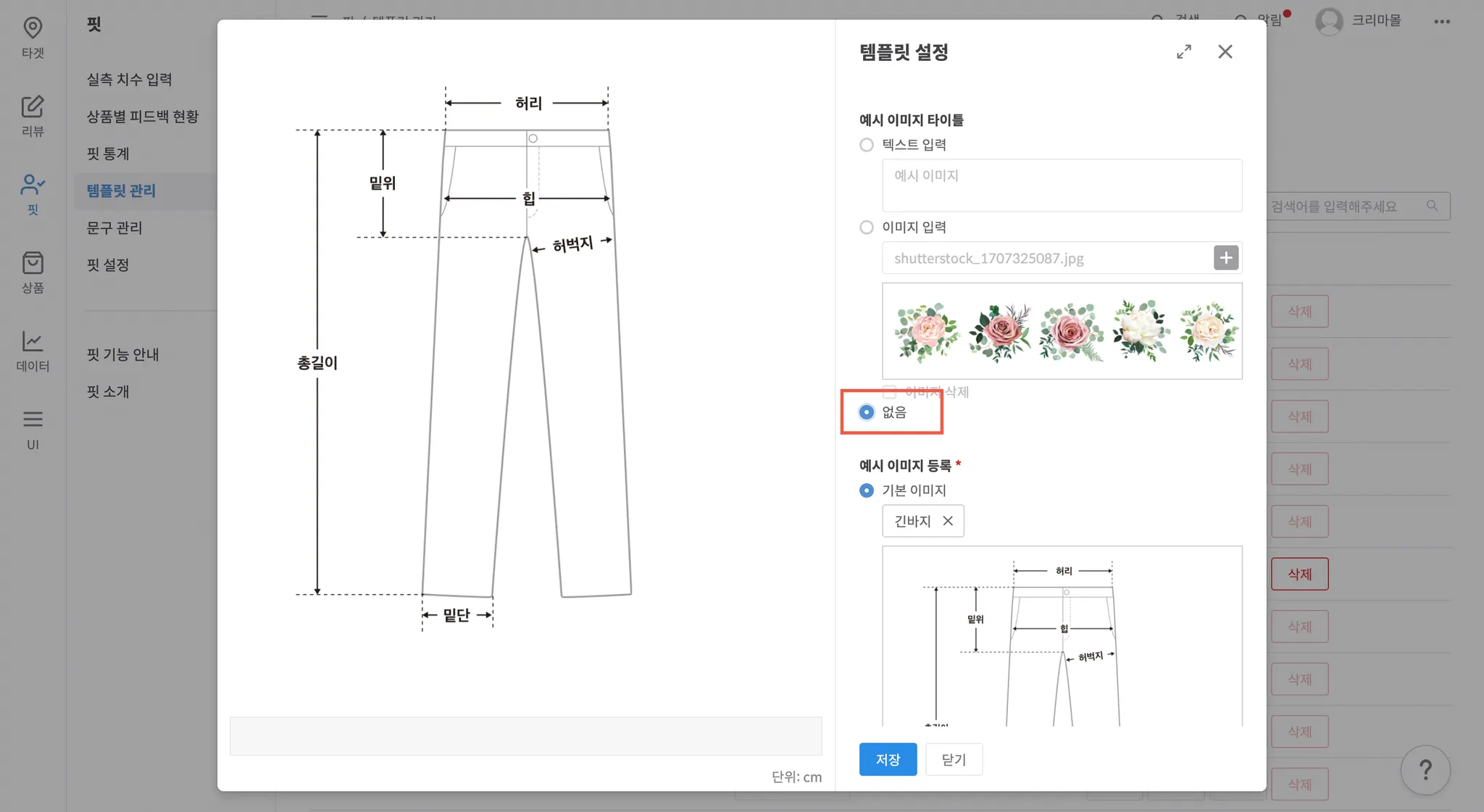
◦
없음
: 제목 없이 도식화 이미지만 보여줍니다.
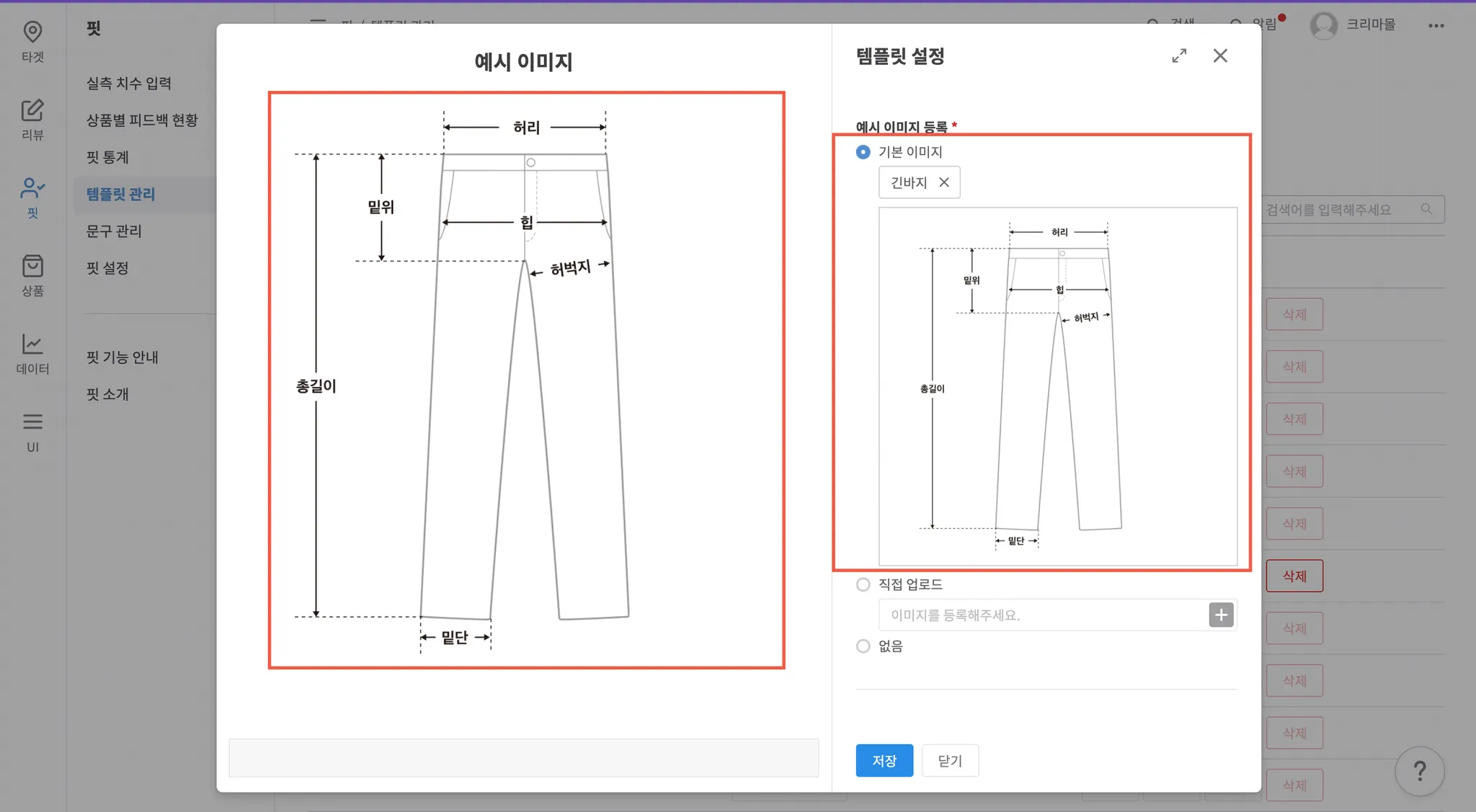
2) 예시 이미지 등록
•
도식화 이미지를 등록합니다.
◦
기본 이미지
▪
크리마에서 기본으로 제공하는 이미지를 삽입합니다.
▪
상단에서 선택한 핏 카테고리 (대분류), 핏 카테고리 (중분류)에 따라 자동으로 필터링 됩니다.
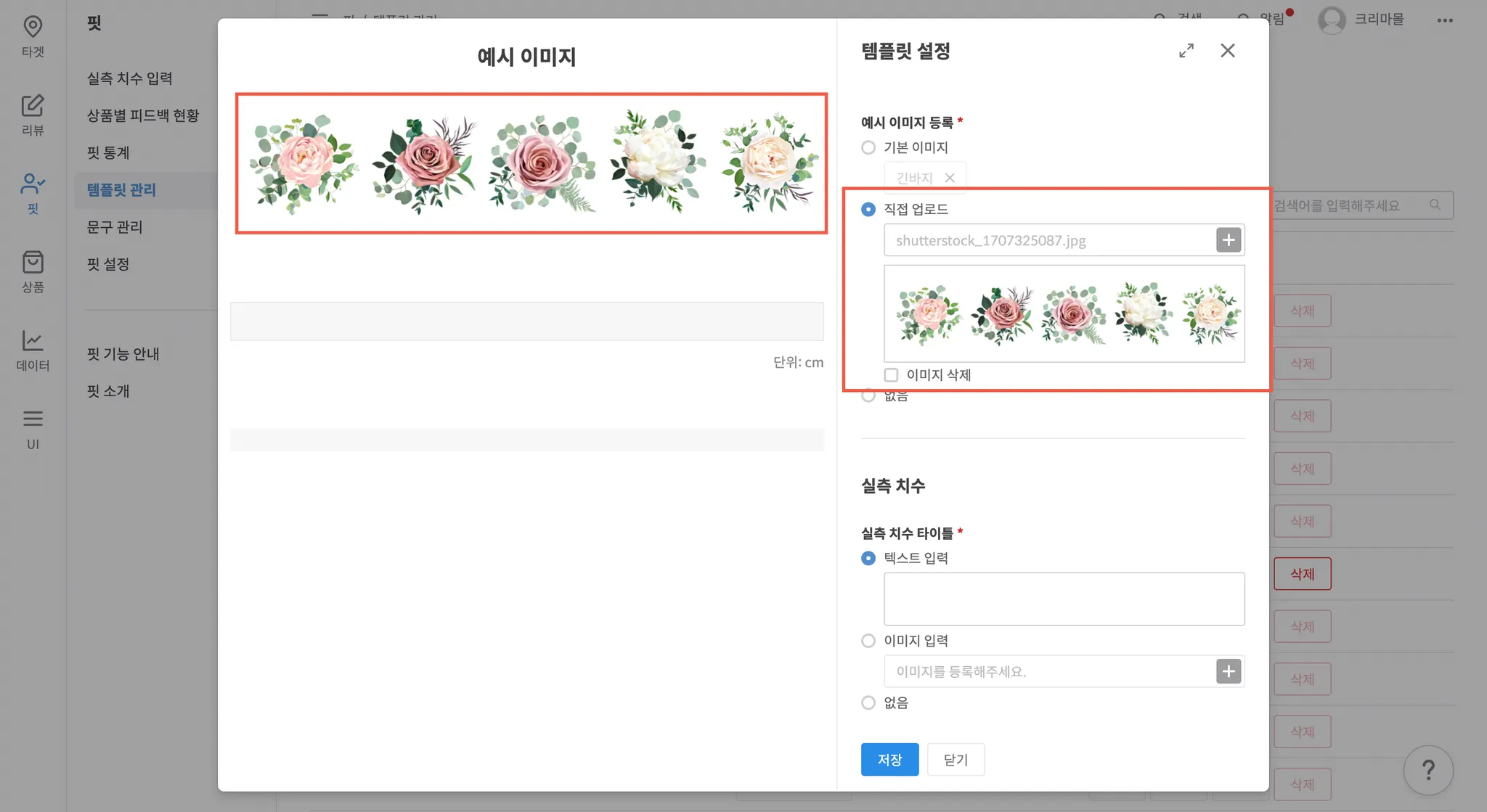
◦
직접 업로드
▪
자체 제작한 이미지를 삽입할 수 있습니다.
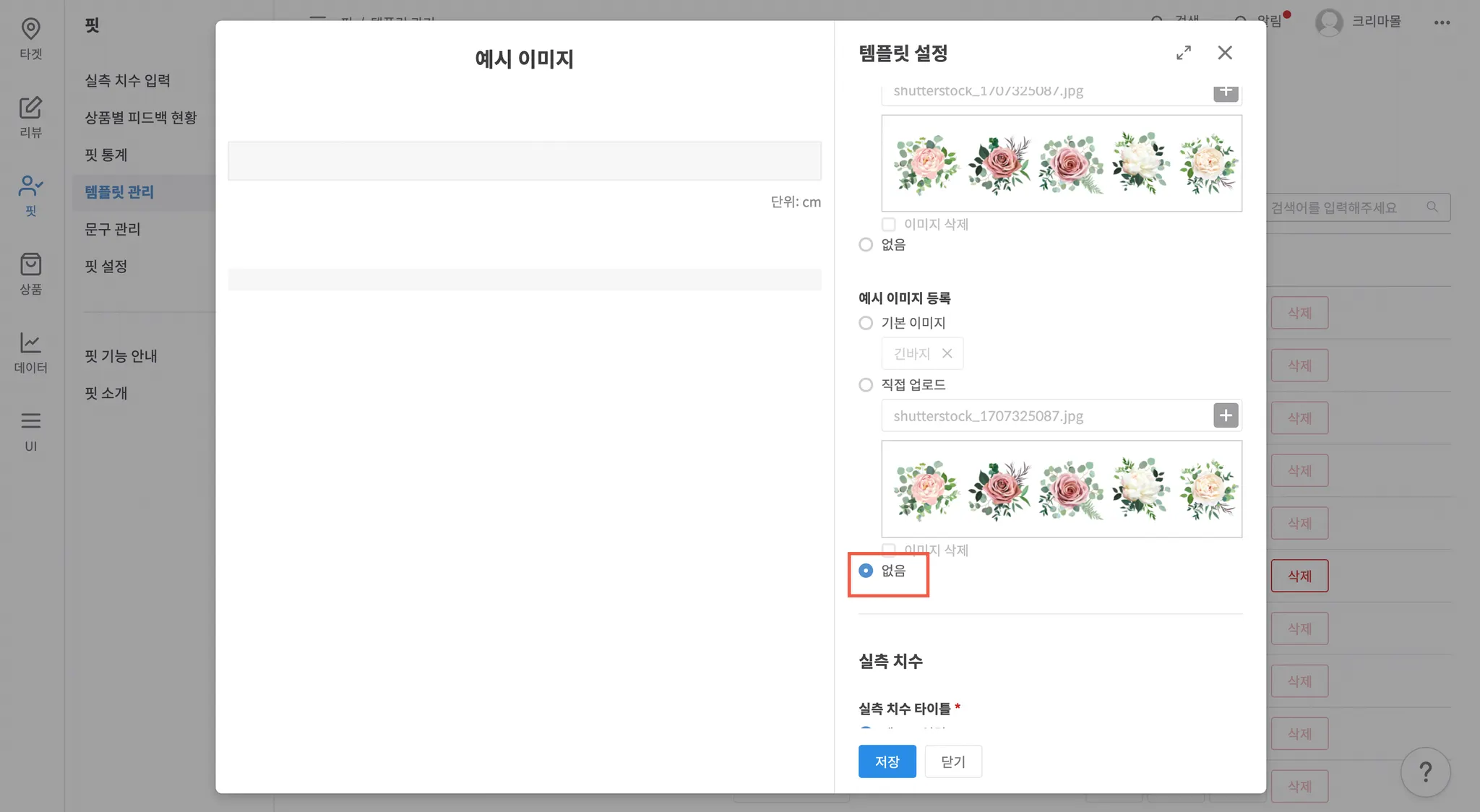
◦
없음
▪
도식화 이미지를 사용하지 않습니다.
▪
예시 이미지 항목 자체를 사용하지 않으실 경우, 템플릿 표시 항목에서 예시 이미지를 체크 해제 해 주셔도 됩니다.
STEP 3. 실측 치수
실측 치수 항목에서는 실측 표의 틀을 짤 수 있습니다.
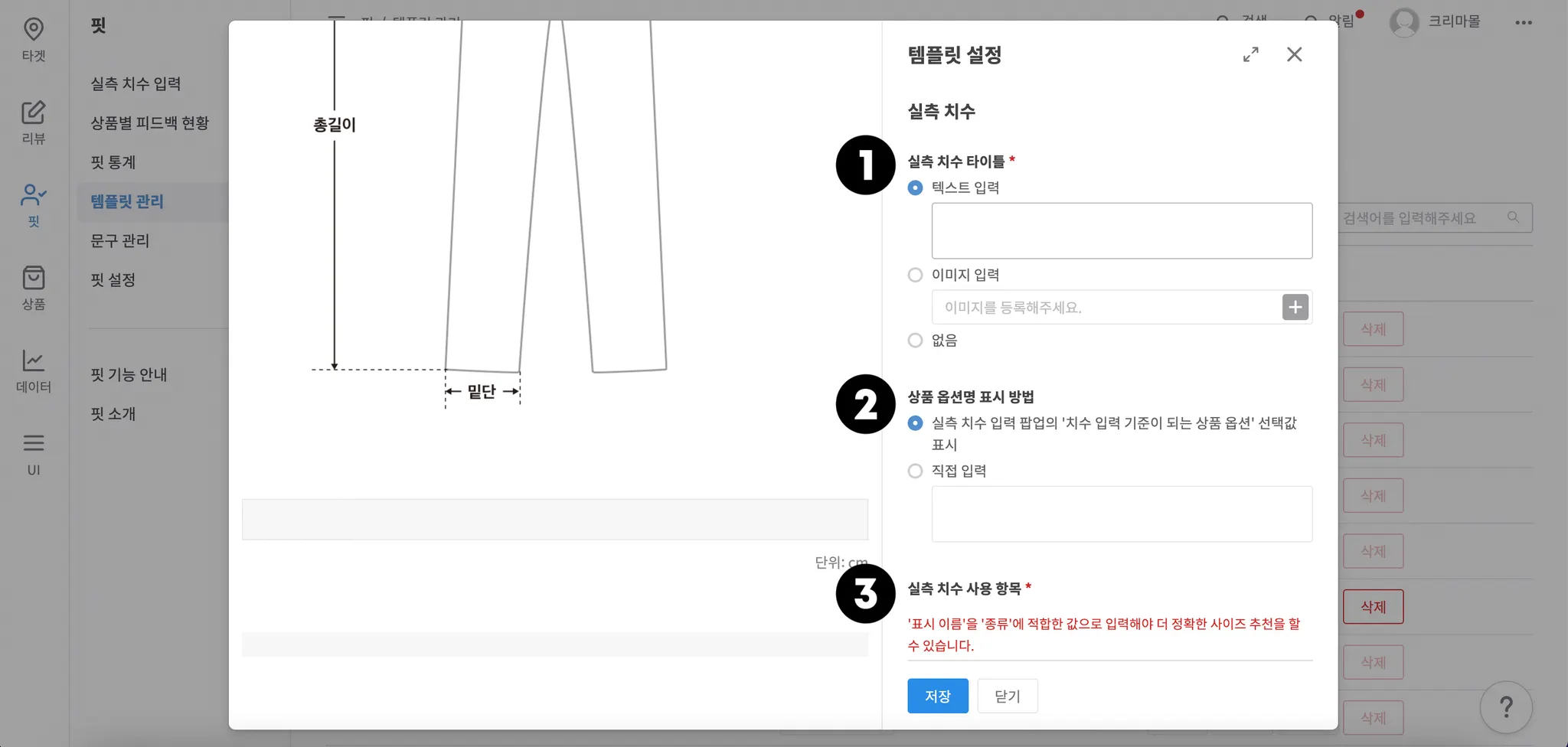
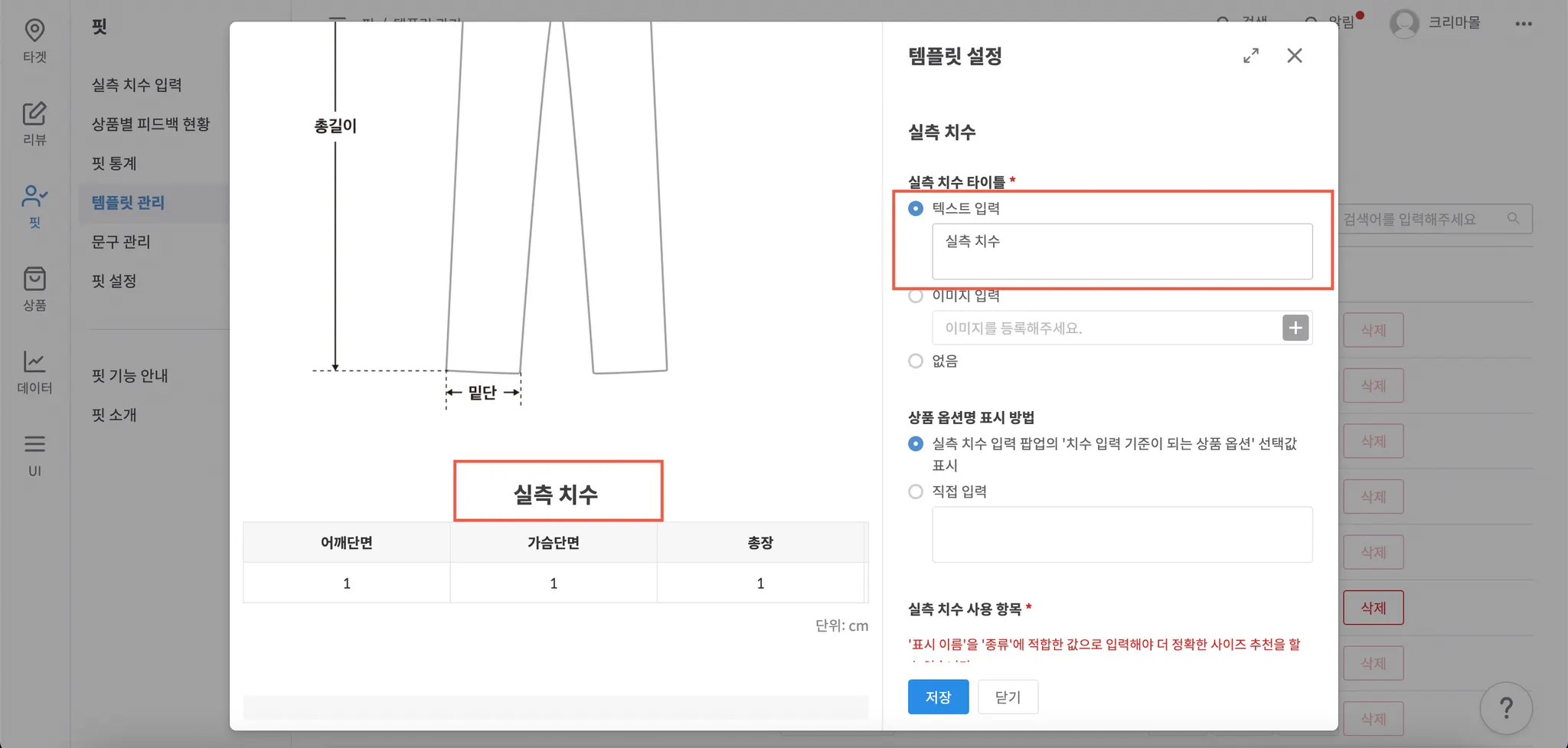
1) 실측 치수 타이틀
•
실측 표 상단에 타이틀을 추가할 수 있습니다.
◦
텍스트 입력
: 추가하고자 하는 문구를 입력합니다.
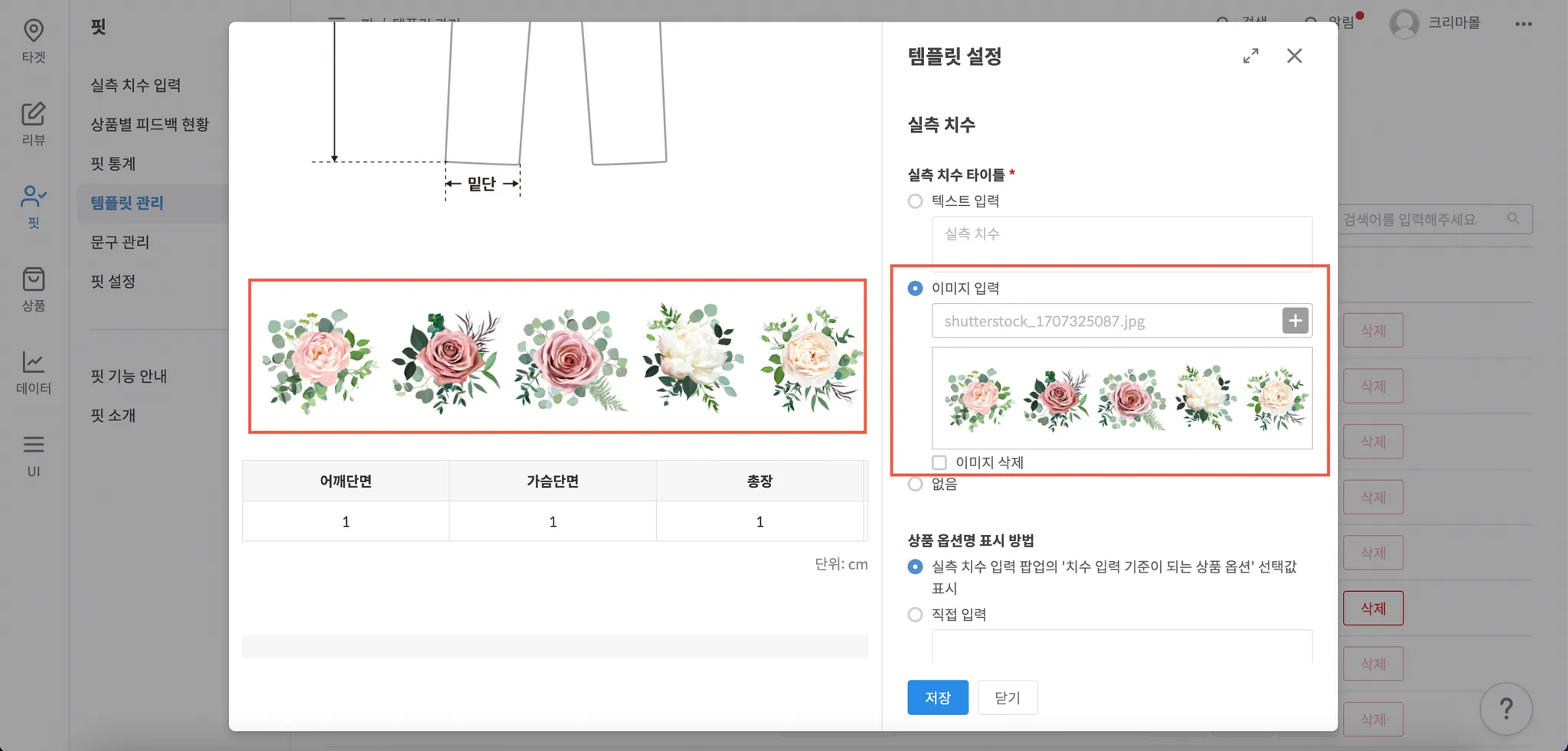
◦
이미지 입력
: 자체 제작한 이미지를 삽입합니다.
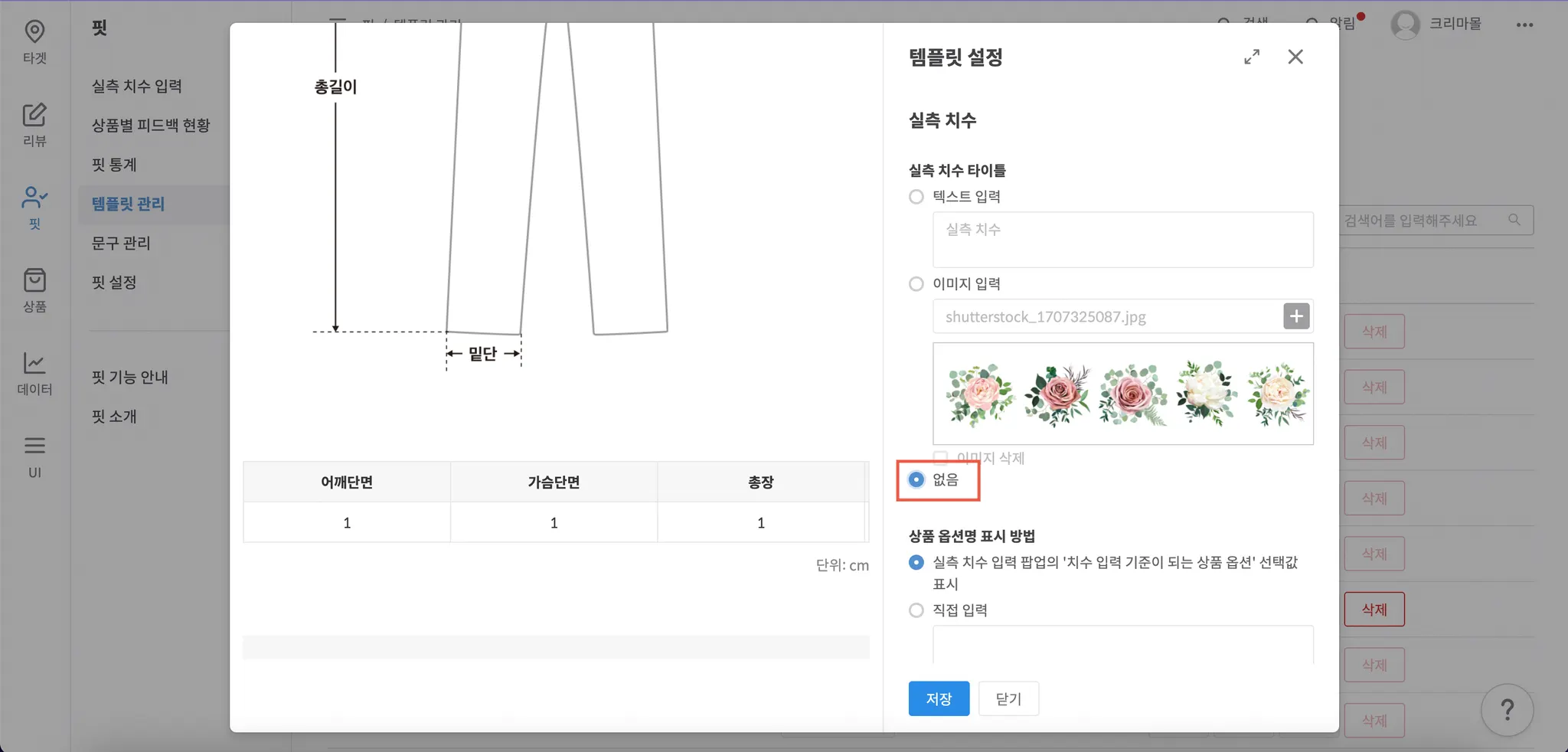
◦
없음
: 제목 없이 실측 표만 보여줍니다.
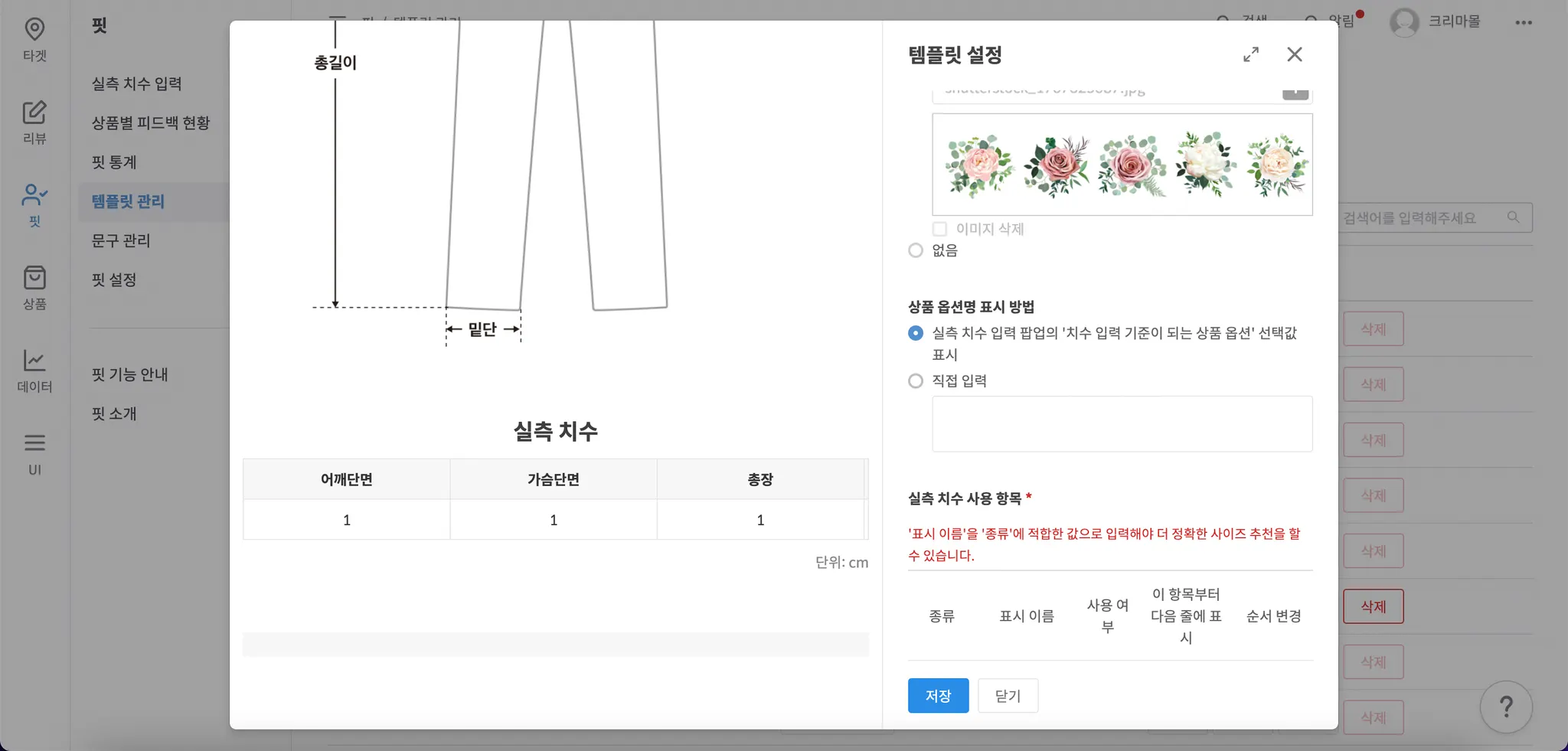
2) 상품 옵션명 표시 방법
•
실측 표에는 아래 이미지처럼 상품 옵션명이 기본으로 보여집니다. 이 부분을 변경하고 싶을 경우 수정할 수 있습니다.
◦
실측 치수 입력 팝업의 ‘치수 입력 기준이 되는 상품 옵션’ 선택값 표시
▪
상품에 연결된 사이즈 옵션명을 그대로 사용합니다.
◦
직접 입력
▪
상품에 연결된 사이즈 옵션명이 아닌 다른 문구를 사용하려면, 변경하고자 하는 문구를 입력합니다.
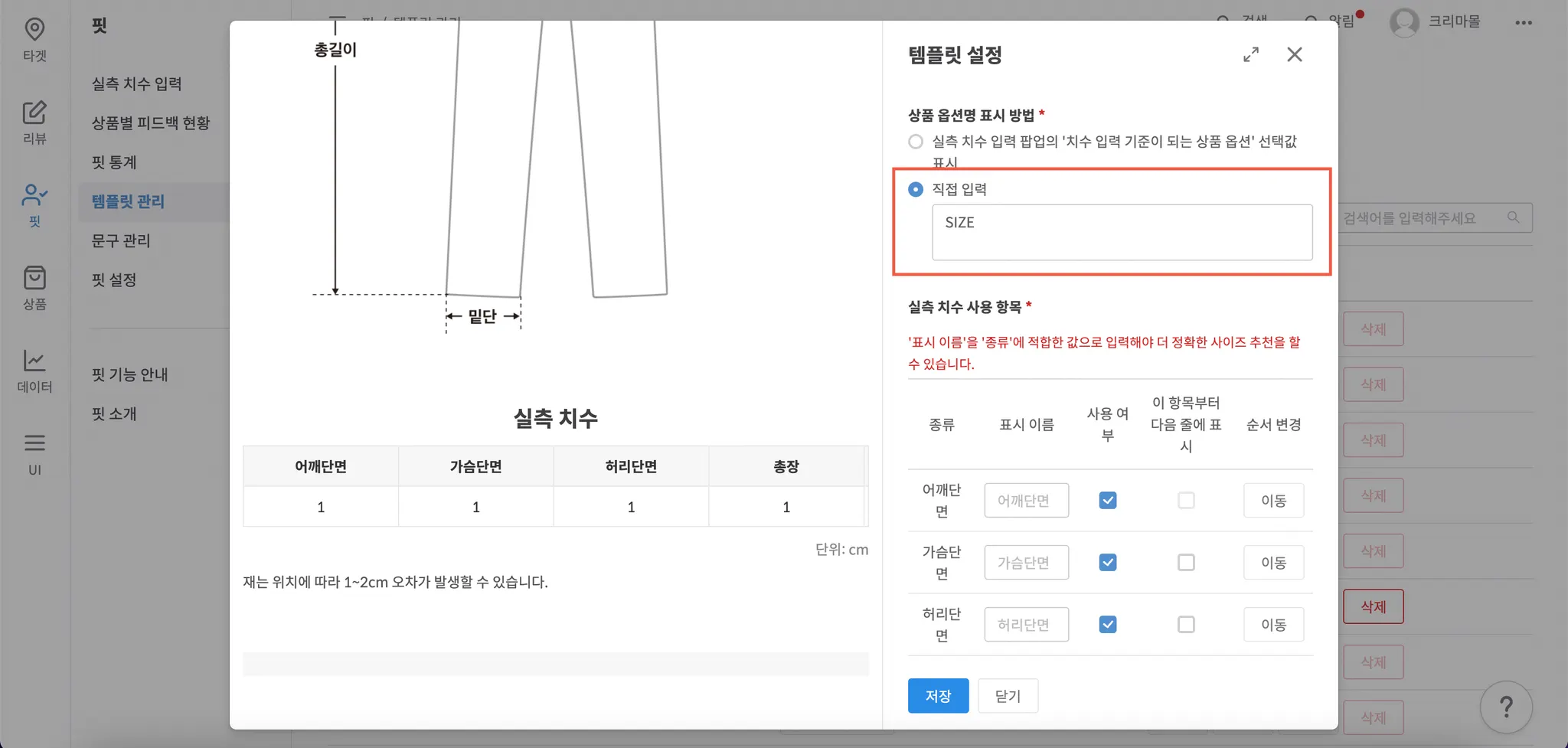
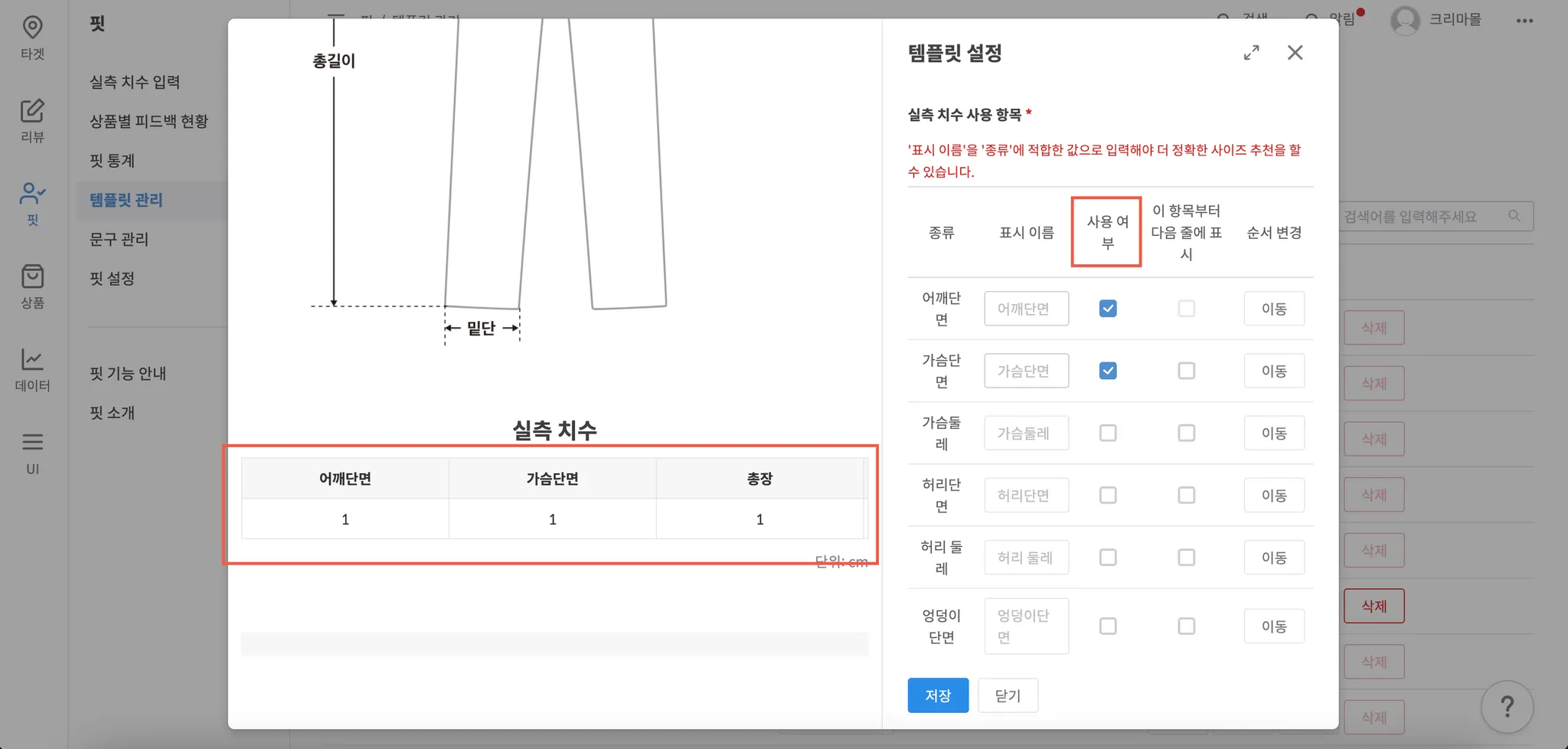
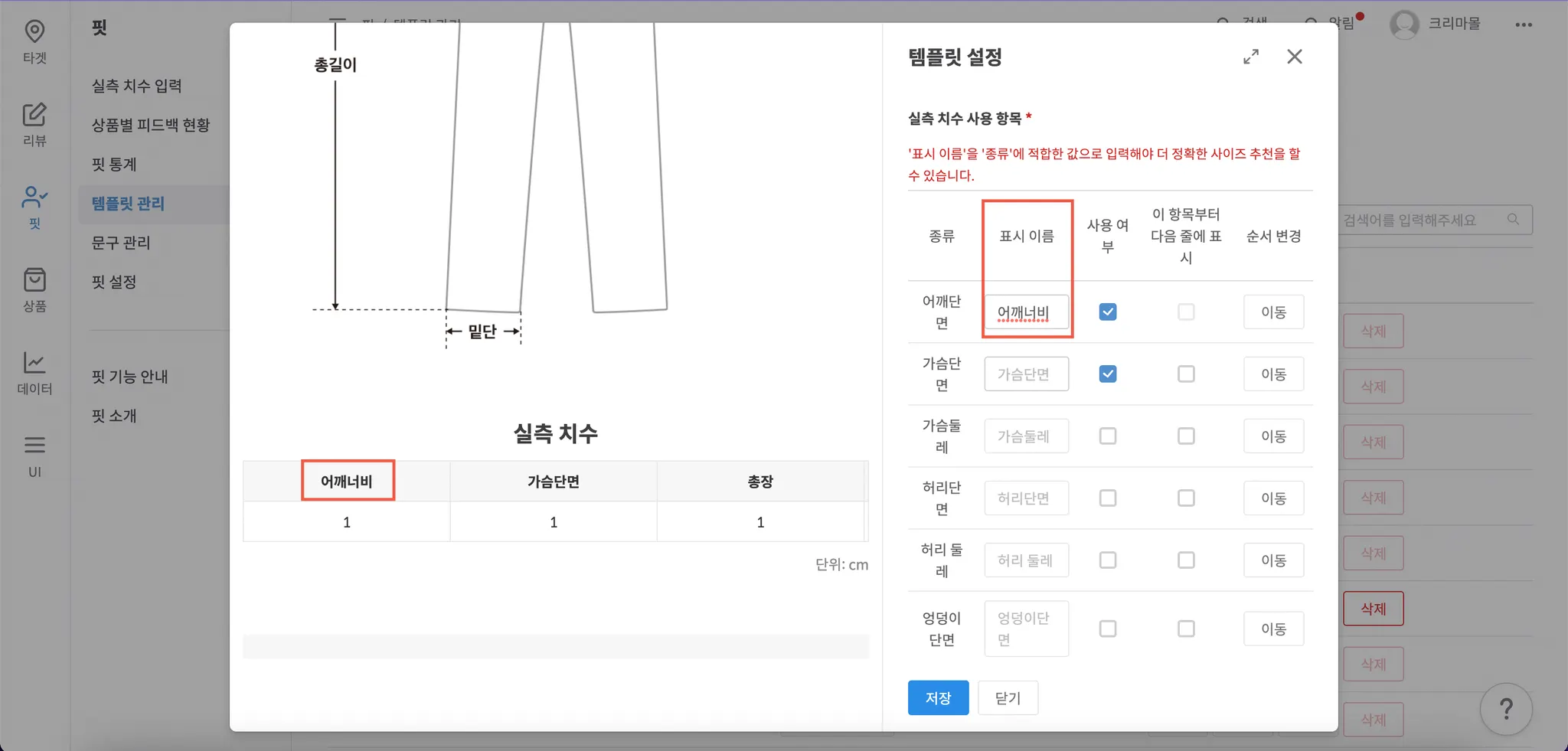
3) 실측 치수 사용 항목
•
실측 표에서 사용할 실측 치수 항목을 선택합니다. 사용 여부에 체크하면 추가됩니다.
◦
상품별로 실측 치수를 입력할 때, 템플릿 설정에서 추가한 실측 치수 항목만 사용할 수 있습니다.
◦
템플릿 설정에서 선택한 실측 치수 항목이더라도 실측 데이터를 입력할 때 사용하지 않을 수 있습니다.
•
표시 이름을 수정하면 실측 표에 노출되는 실측 항목의 이름을 바꿀 수 있습니다.
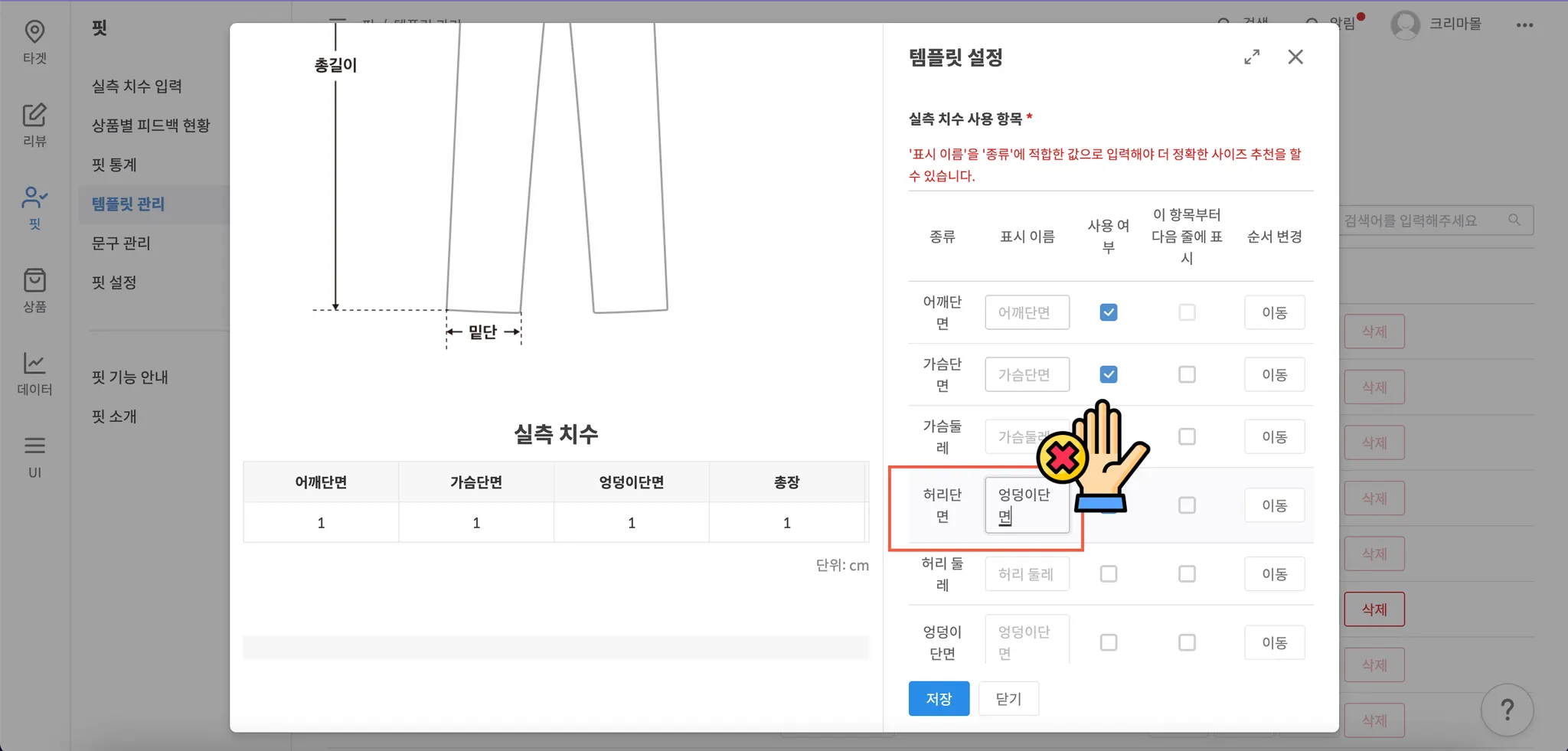
단, 표시 이름은 기존의 실측 치수 사용 항목의 종류와 유사한 선에서 바꾸어야 합니다.
◦
허리단면 → 엉덩이단면과 같이 전혀 다르게 변경하면 정확한 사이즈 추천 제공이 불가합니다.
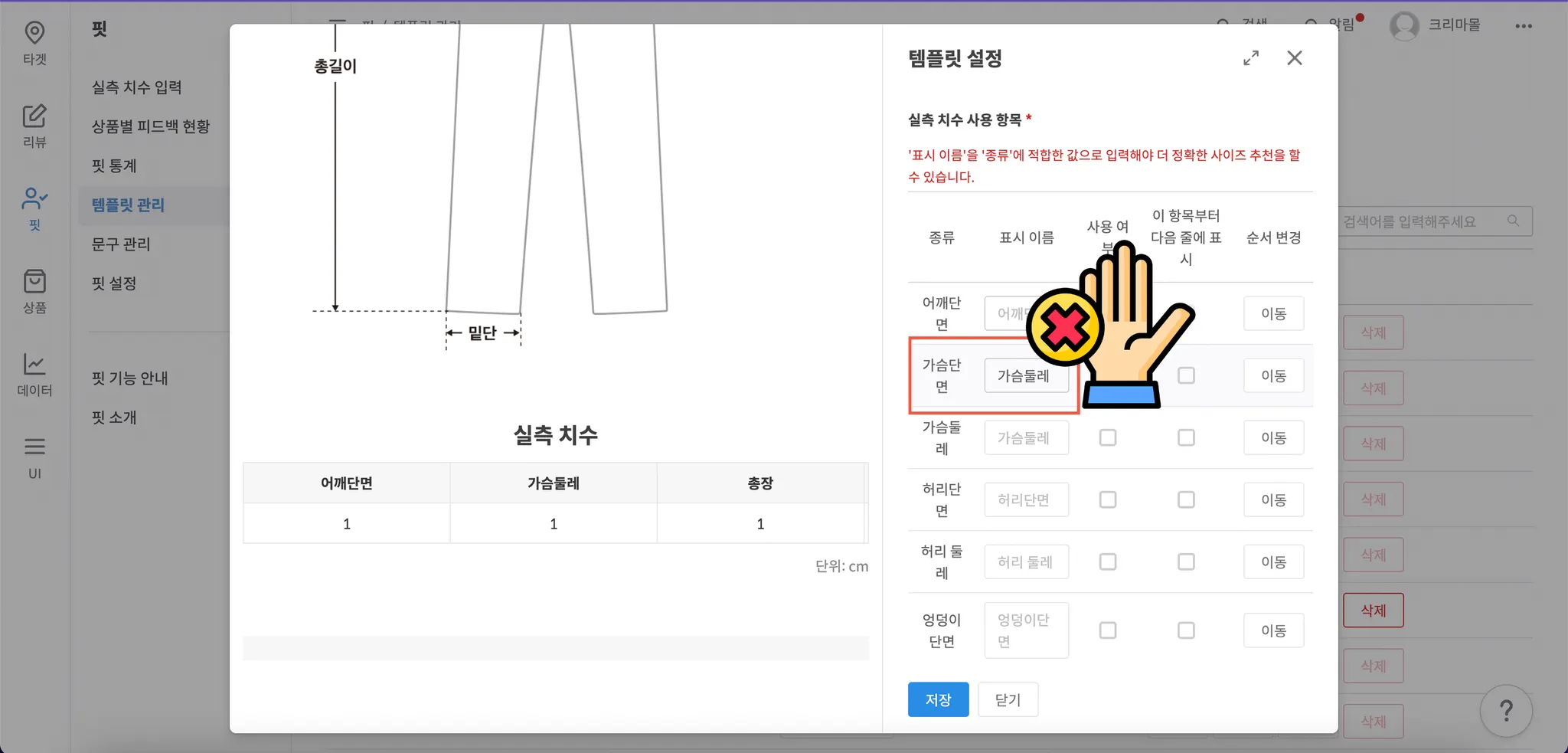
◦
가슴단면 → 가슴둘레처럼 단면과 둘레를 혼용하는 경우에도 정확한 사이즈 추천 제공이 불가합니다.
•
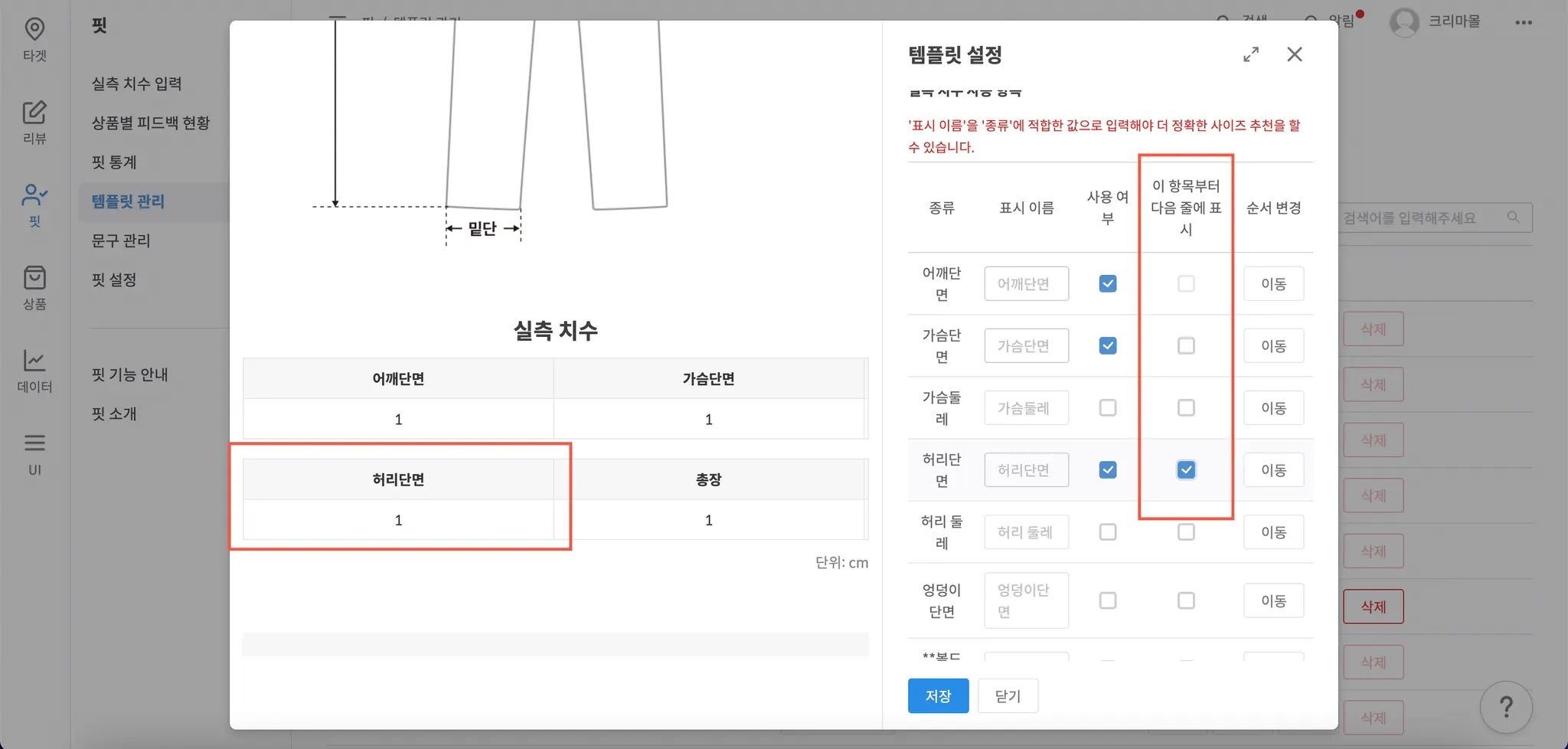
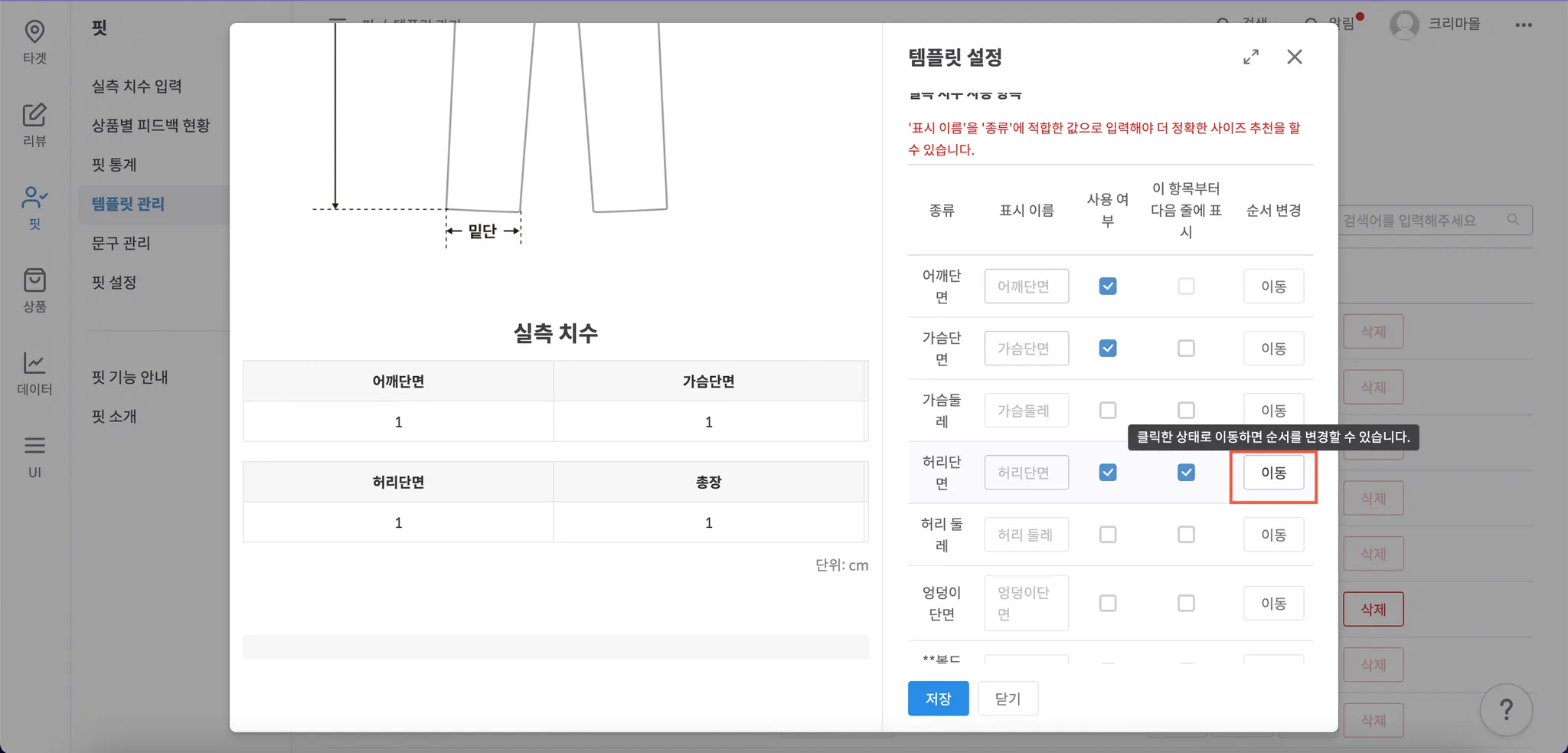
이 항목부터 다음 줄에 표시에 체크를 하면 실측 표를 개행할 수 있습니다.
•
이동 버튼을 클릭한 채로 드래그하면 실측 치수 사용 항목의 순서를 변경할 수 있습니다.
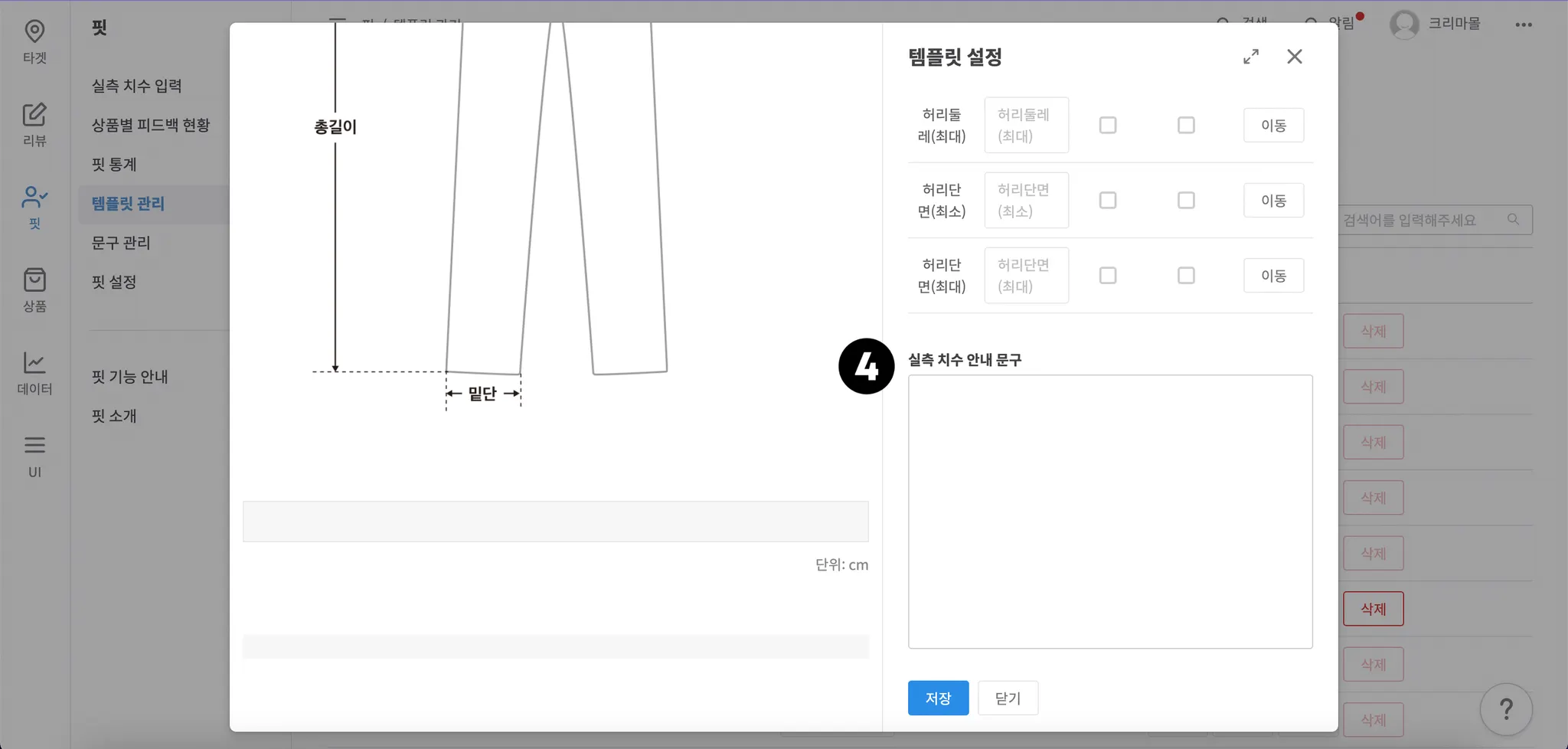
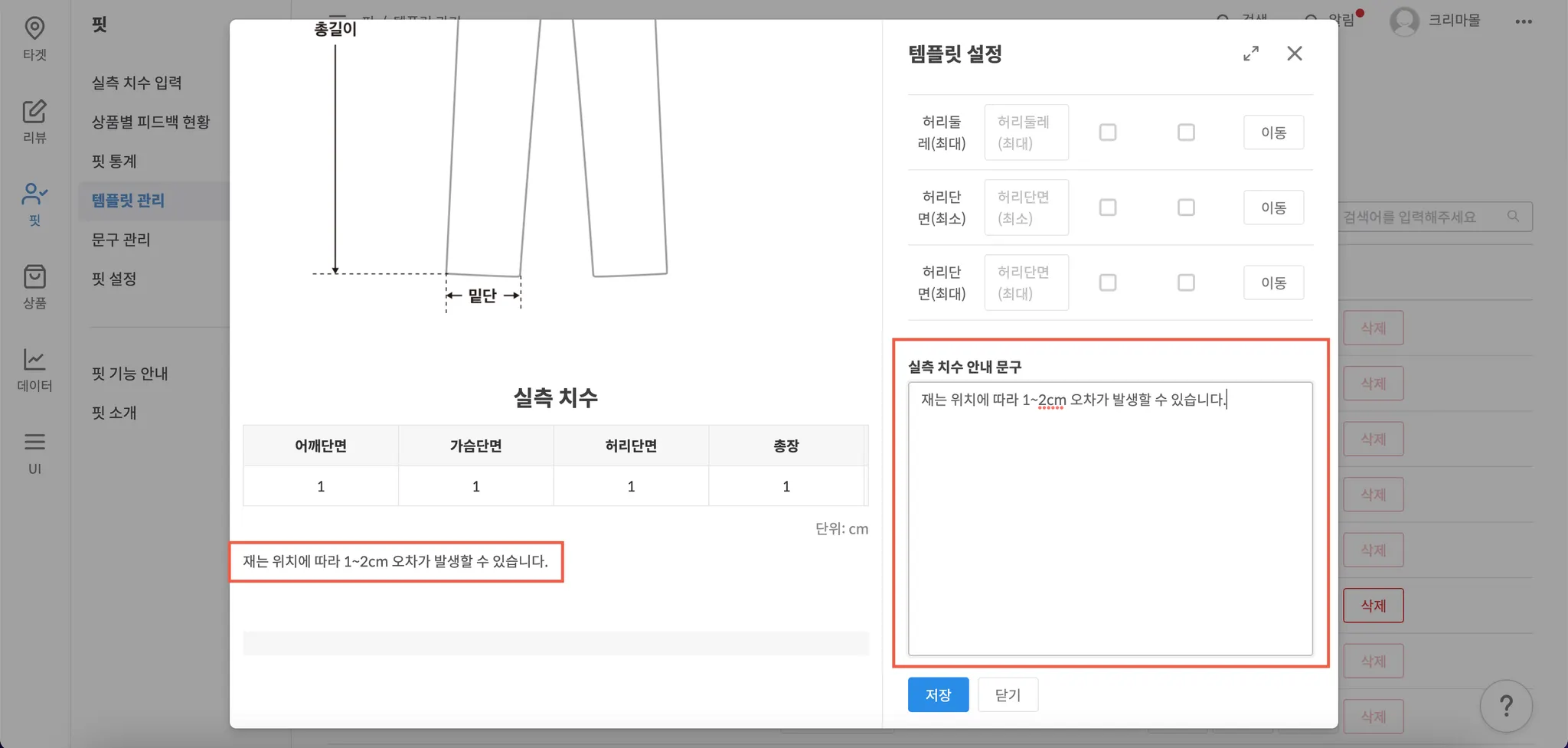
4) 실측 치수 안내 문구
•
실측 표 하단에 고정된 형태로 노출되는 문구를 추가할 수 있습니다.
•
상품 실측치수 입력 시 템플릿 설정에서 추가한 실측 치수 안내 문구를 자동으로 불러옵니다.
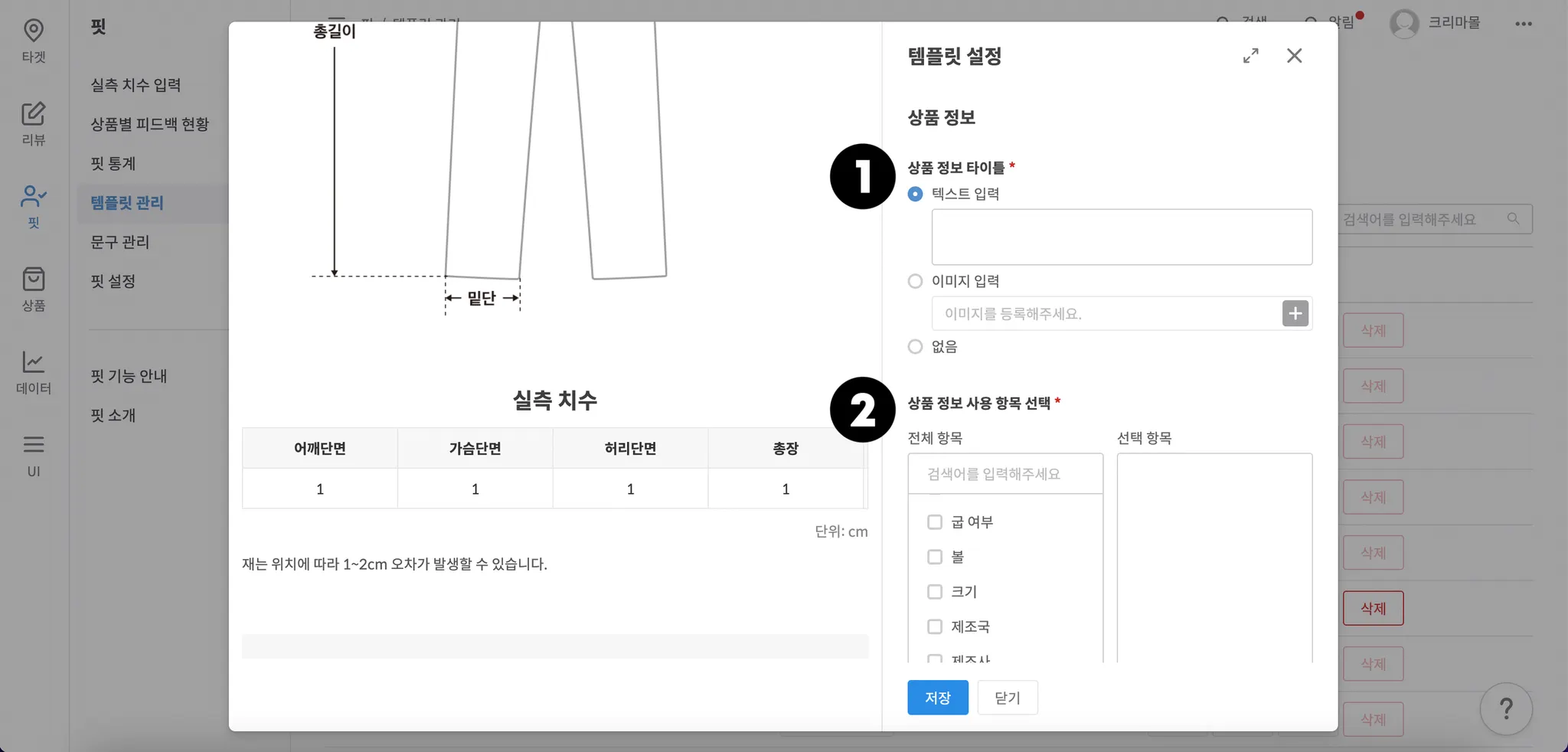
STEP 4. 상품 정보
상품 정보에서는 색상, 소재, 제조국 등 상품 상세 페이지에서 제공할 상품의 기본적인 정보를 추가할 수 있습니다.
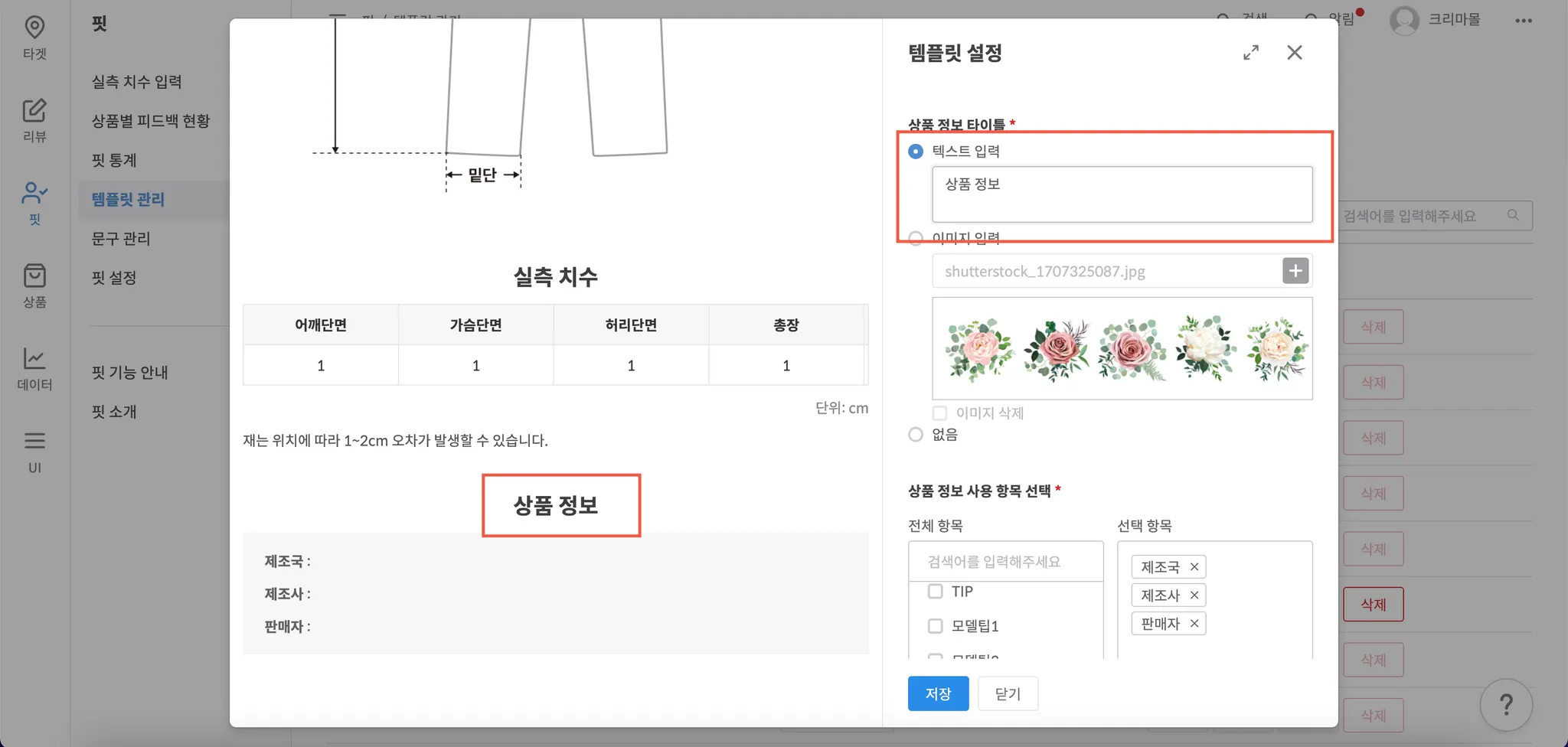
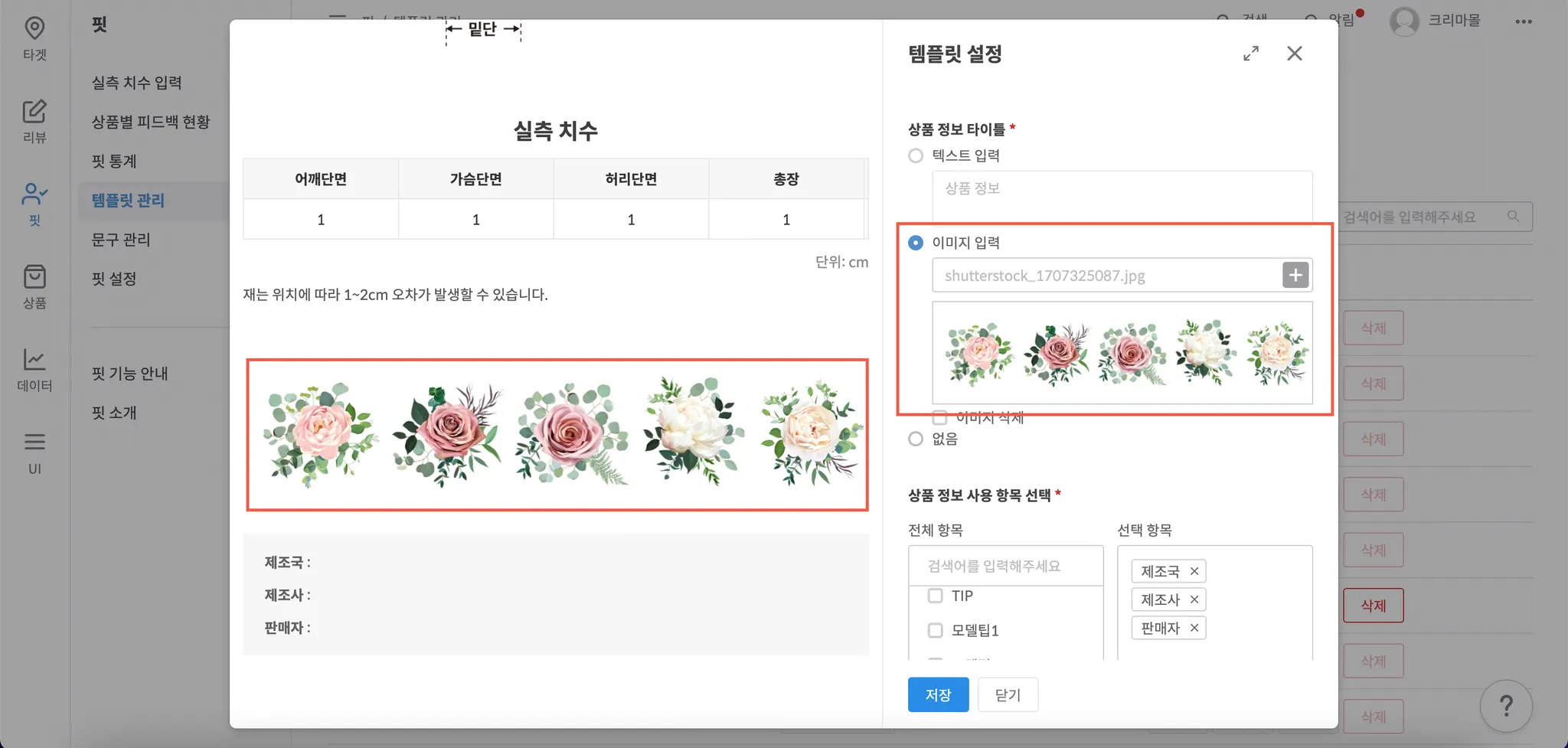
1) 상품 정보 타이틀
•
상품 정보 상단에 타이틀을 추가할 수 있습니다.
◦
텍스트 입력
: 추가하고자 하는 문구를 입력합니다.
◦
이미지 입력
: 자체 제작한 이미지를 삽입합니다.
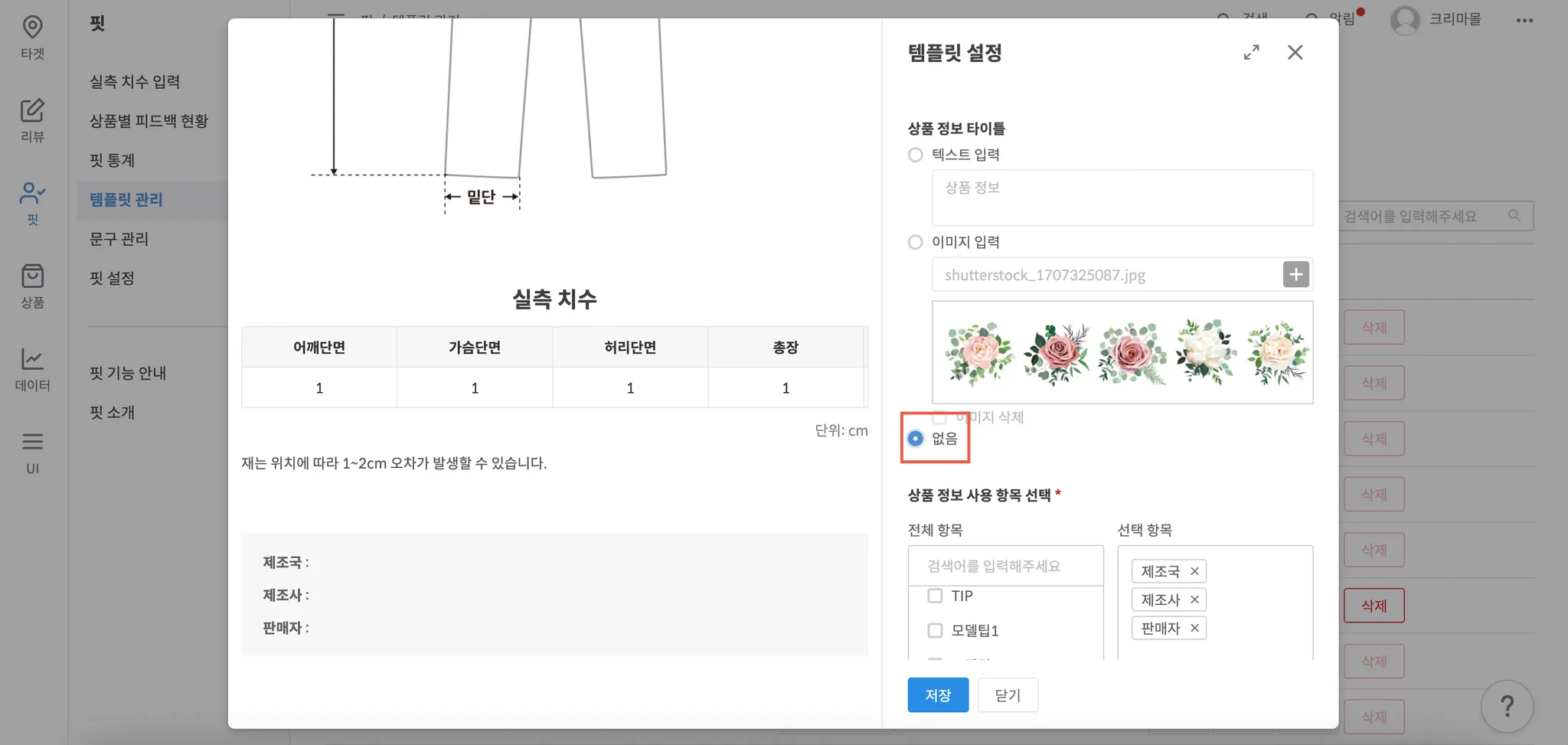
◦
없음
: 제목 없이 상품 정보만 보여줍니다.
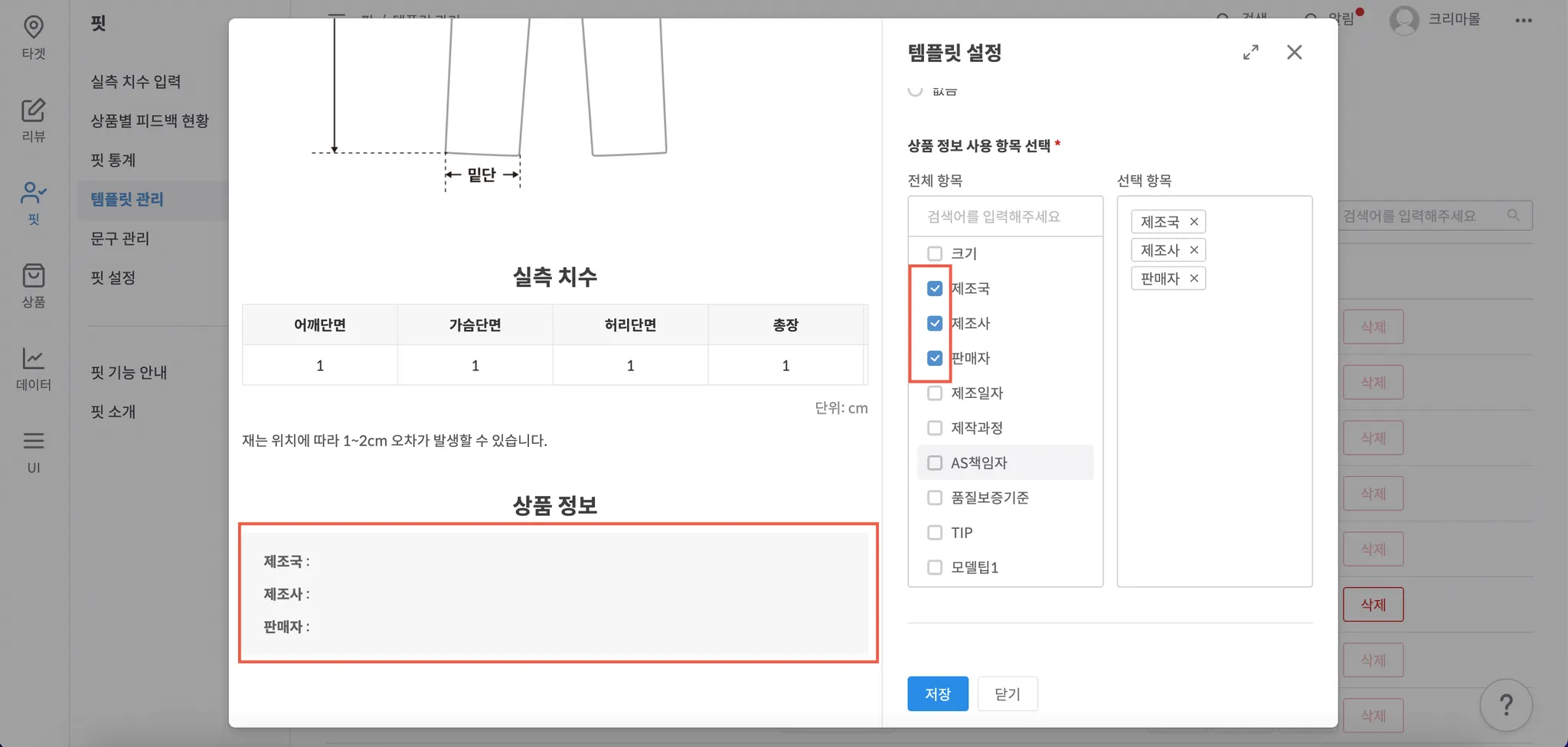
2) 상품 정보 사용 항목 선택
•
템플릿에서 사용할 상품 정보를 체크하면 항목이 추가됩니다.
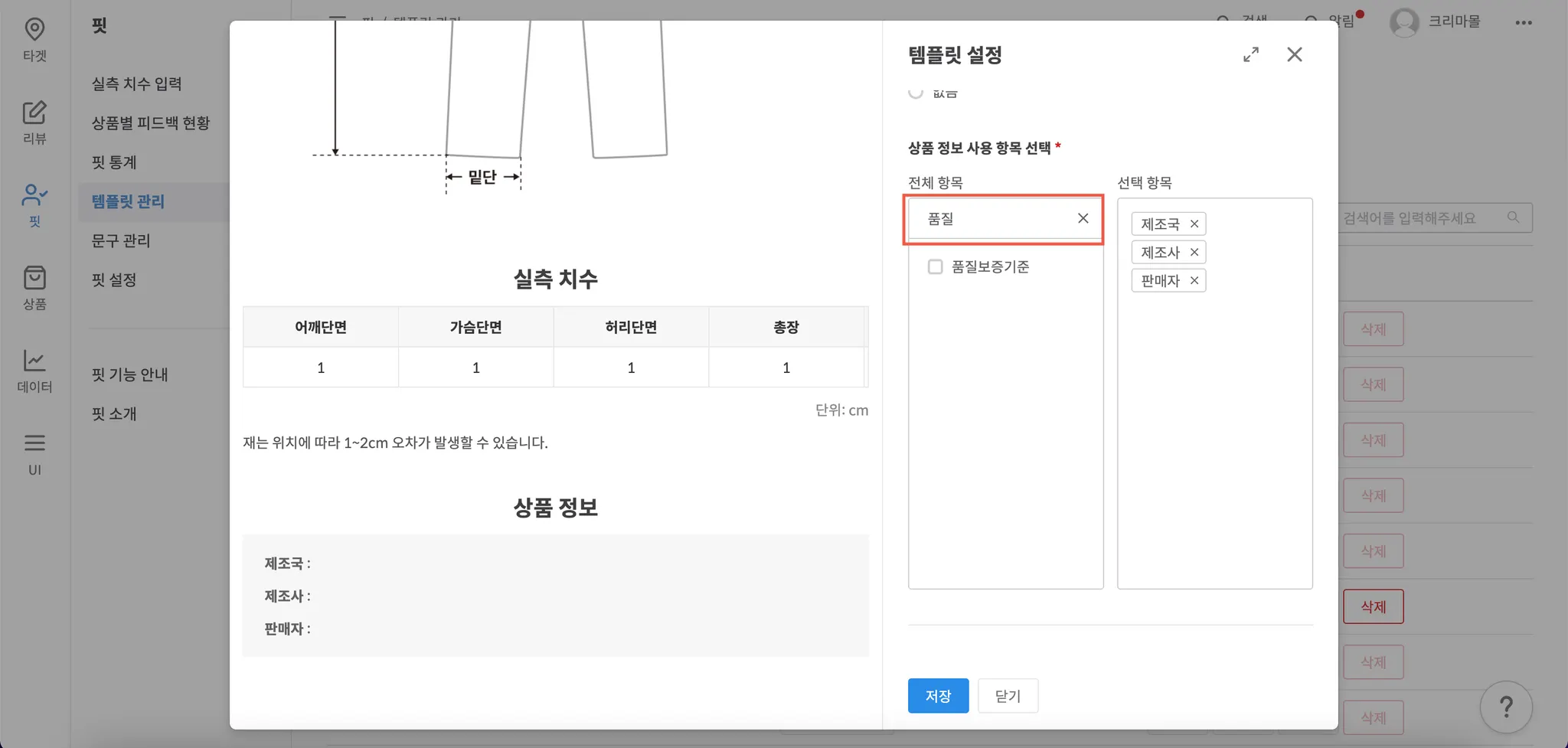
•
검색 기능을 활용하면 보다 편리하게 상품 정보 항목을 추가할 수 있습니다.
STEP 5. 상품 속성
상품 속성에는 안감, 두께감, 계절감, 비침 등 상품의 속성을 입력할 수 있습니다.
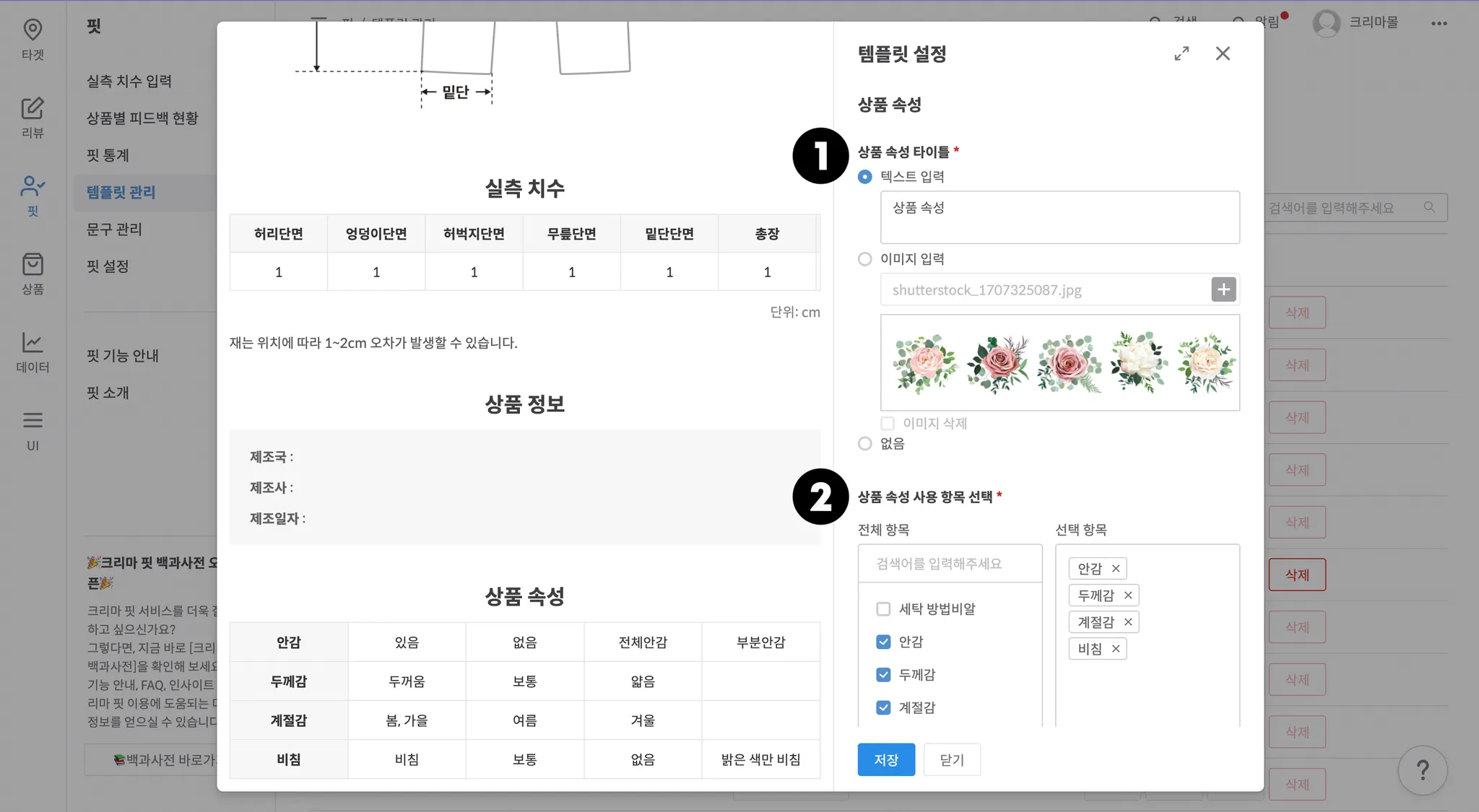
1) 상품 속성 타이틀
•
상품 속성표 상단에 타이틀을 추가할 수 있습니다.
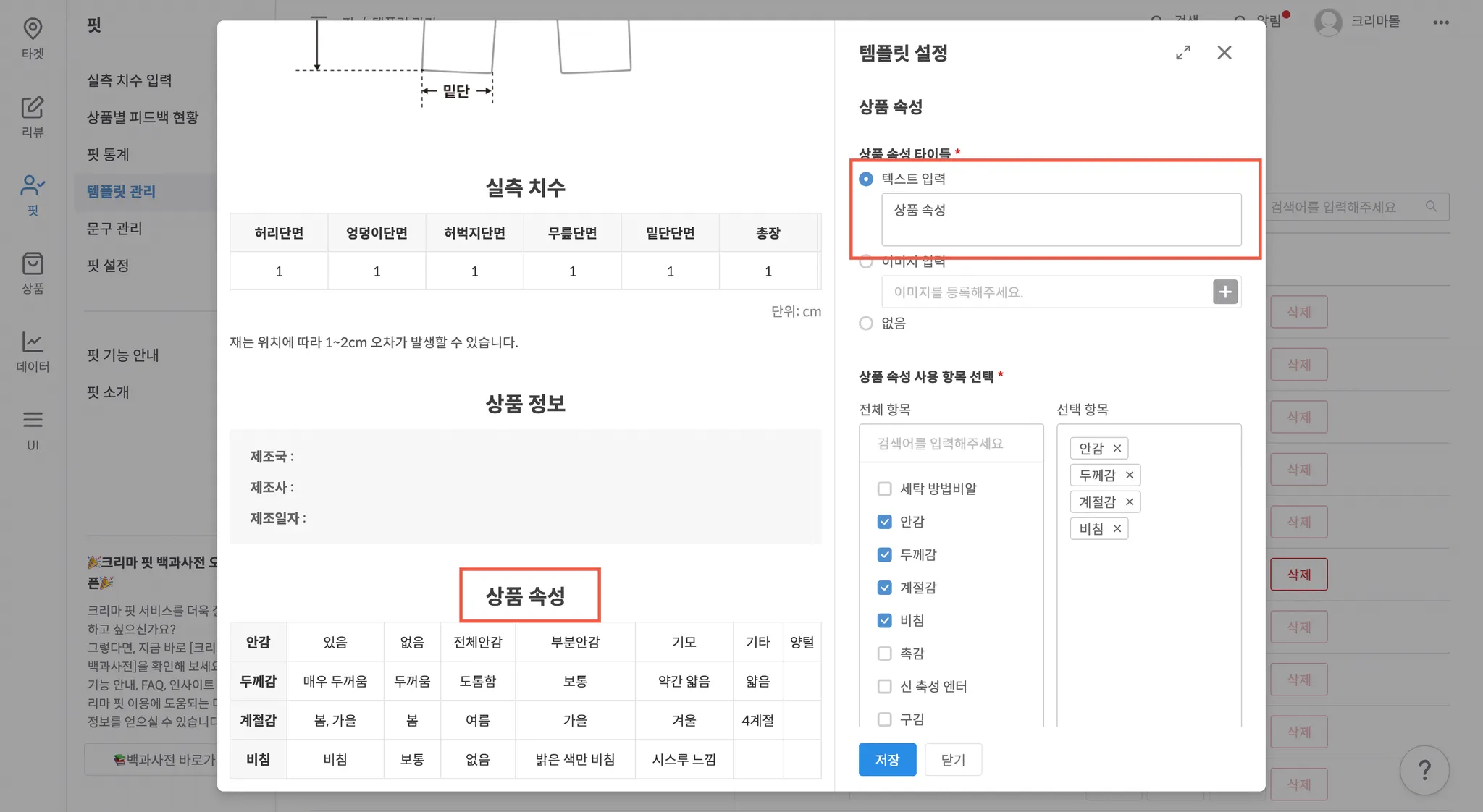
◦
텍스트 입력
: 추가하고자 하는 문구를 입력합니다.
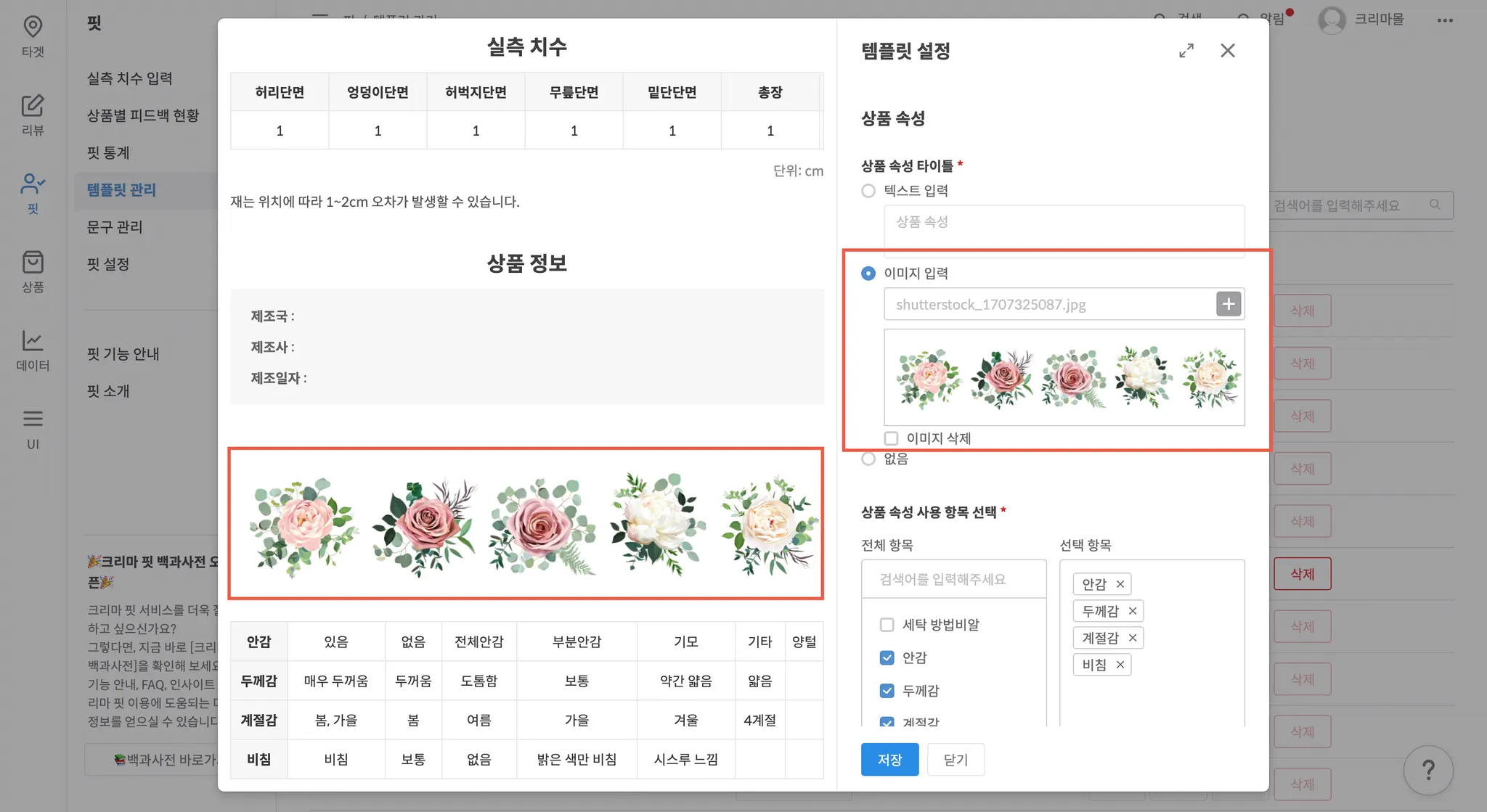
◦
이미지 입력
: 자체 제작한 이미지를 삽입합니다.
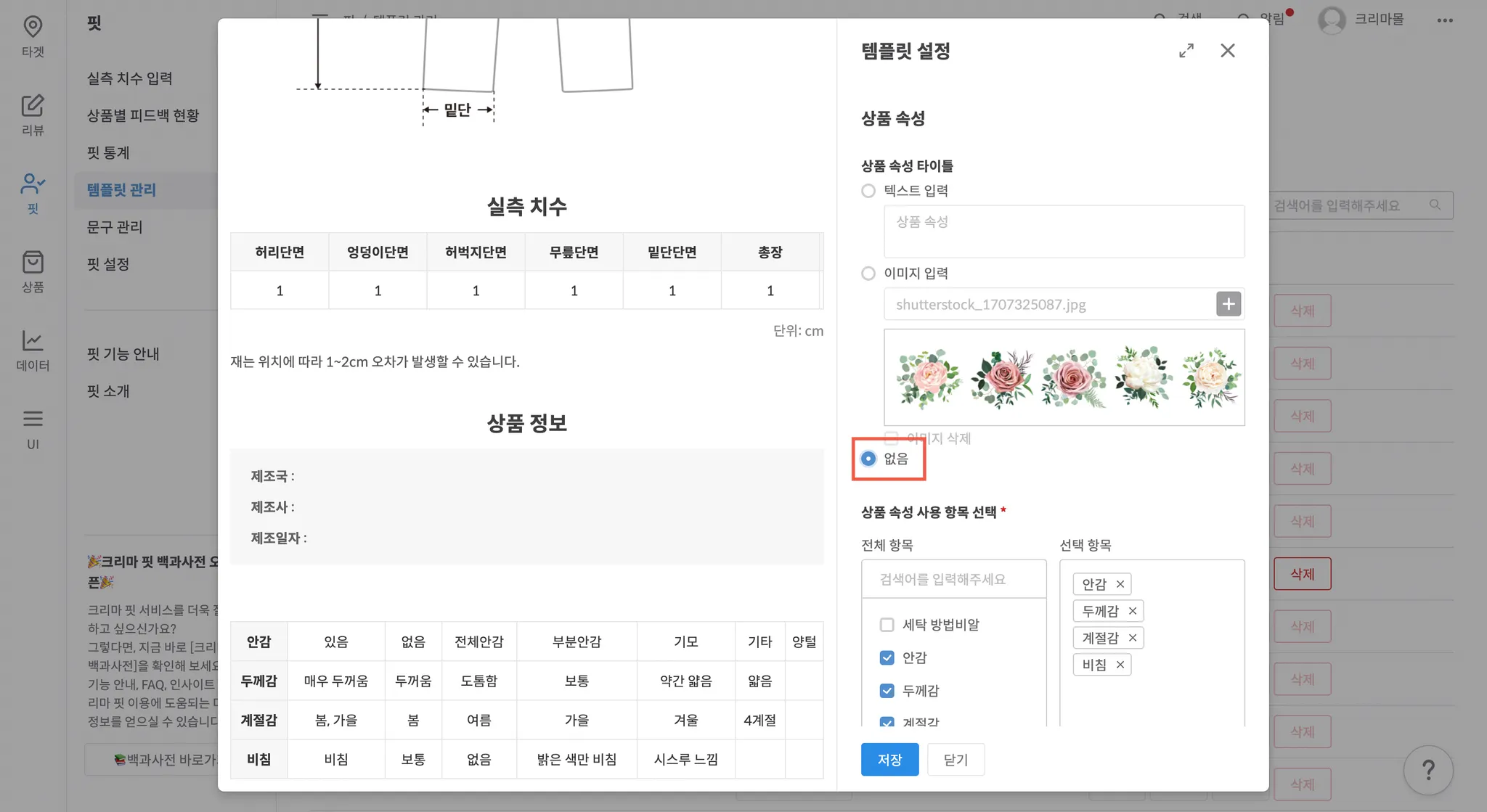
◦
없음
: 제목 없이 상품 속성만 보여줍니다.
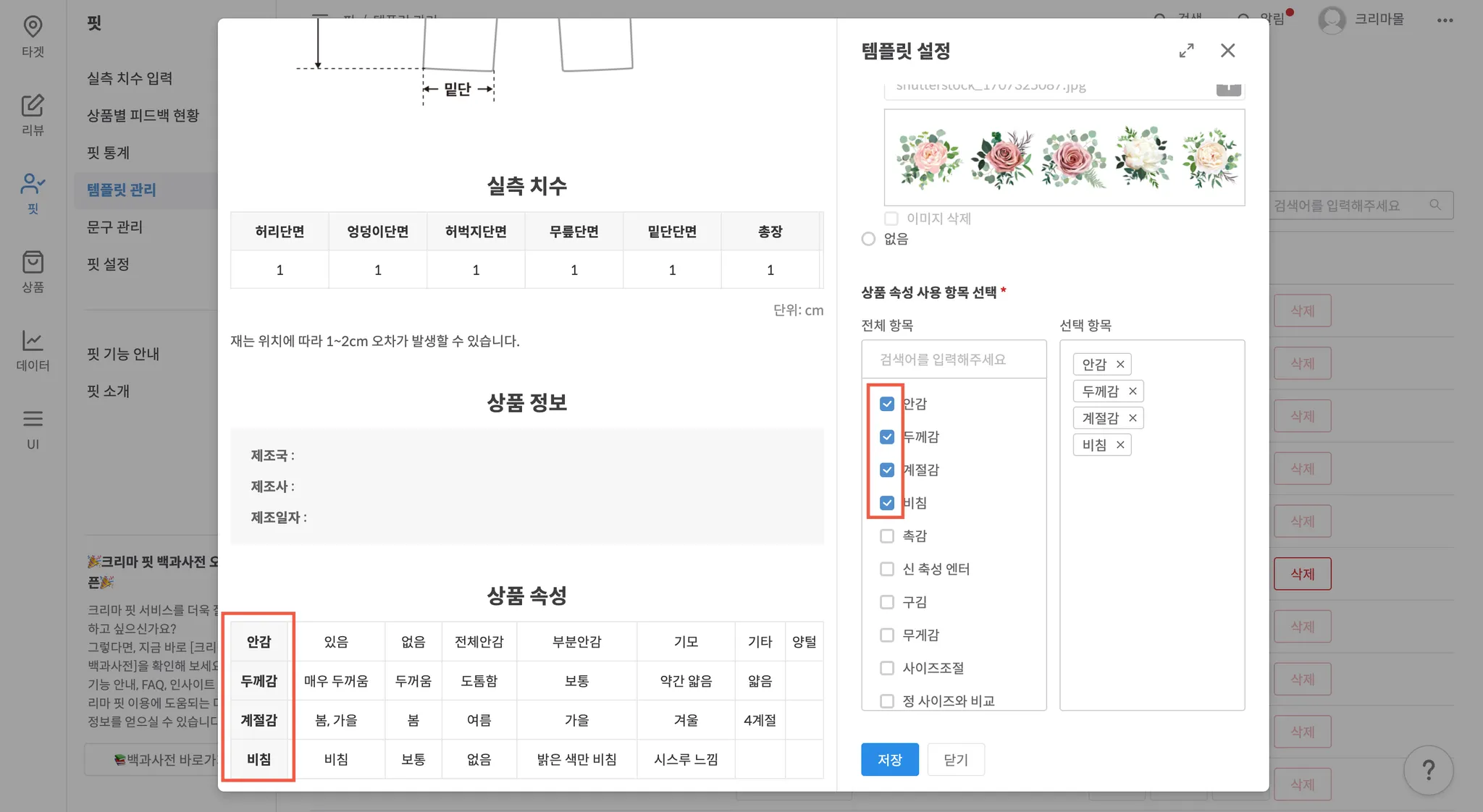
2) 상품 속성 사용 항목 선택
•
템플릿에서 사용할 상품 속성을 체크하면 항목이 추가됩니다.
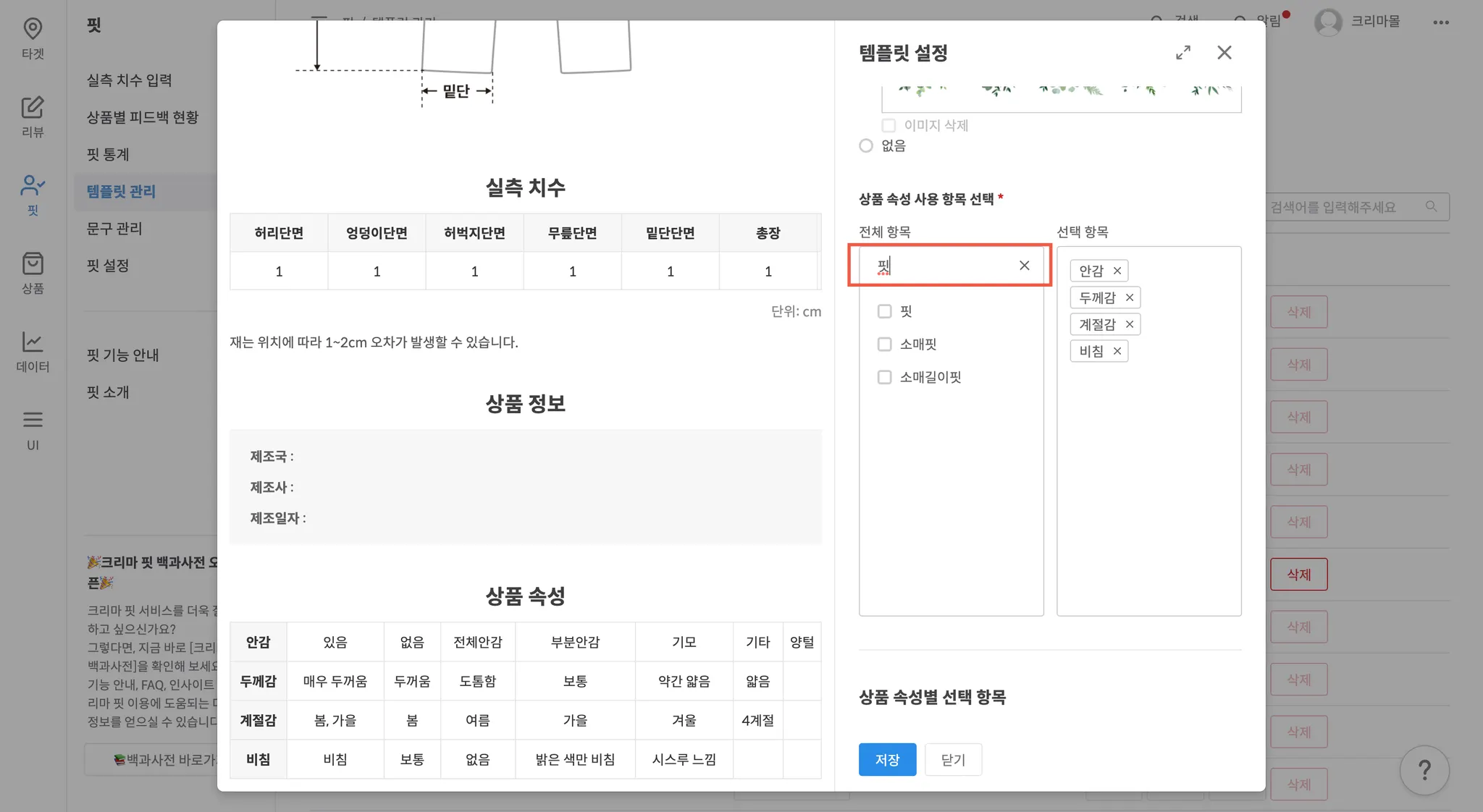
•
검색 기능을 활용하면 보다 편리하게 상품 속성을 추가할 수 있습니다.
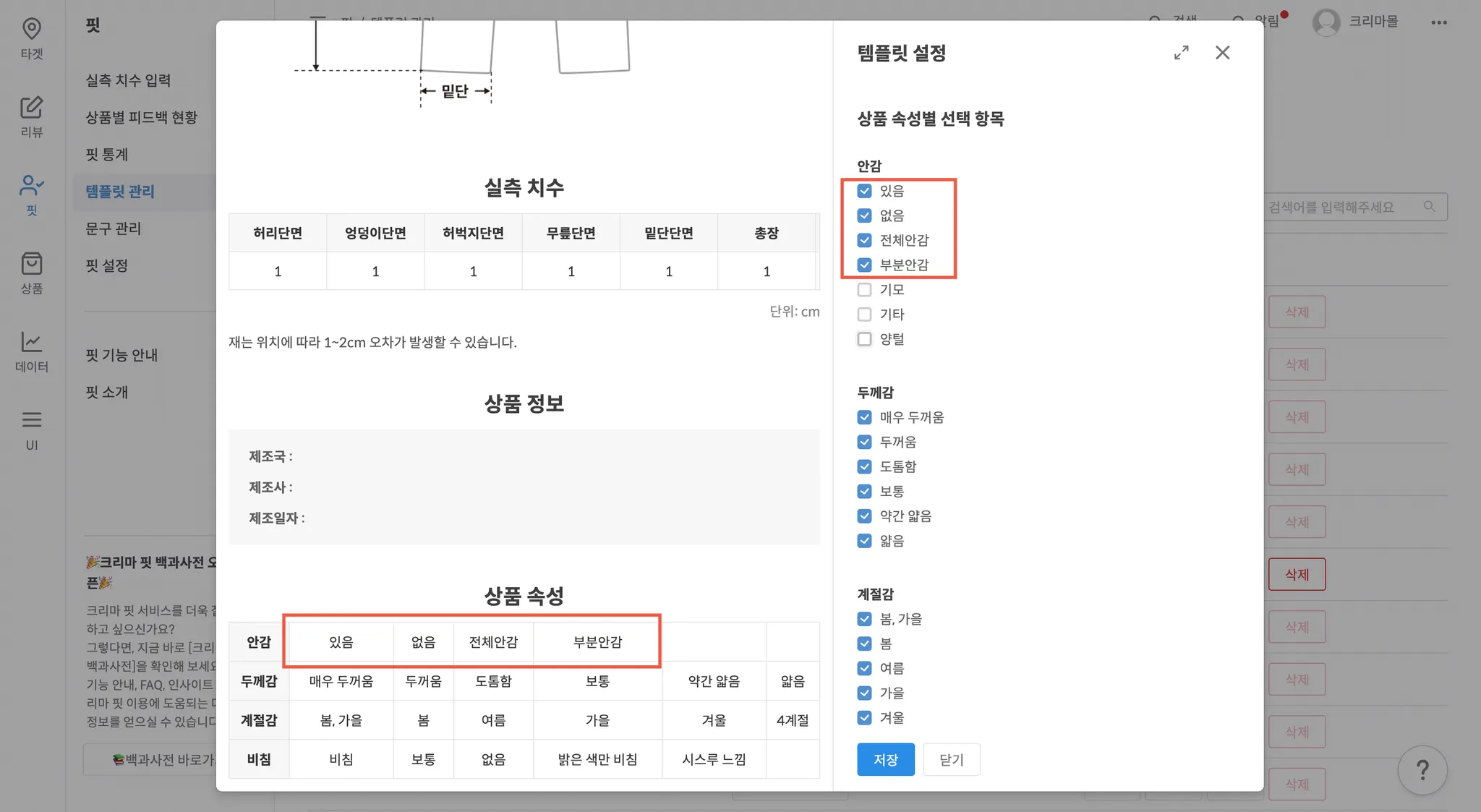
3) 상품 속성별 선택 항목
•
상품 속성 사용 항목을 선택하면 아래 상품 속성별 선택 항목이 활성화 됩니다.
•
상품 속성별로 사용할 항목에만 체크를 하면 속성표에 반영됩니다.
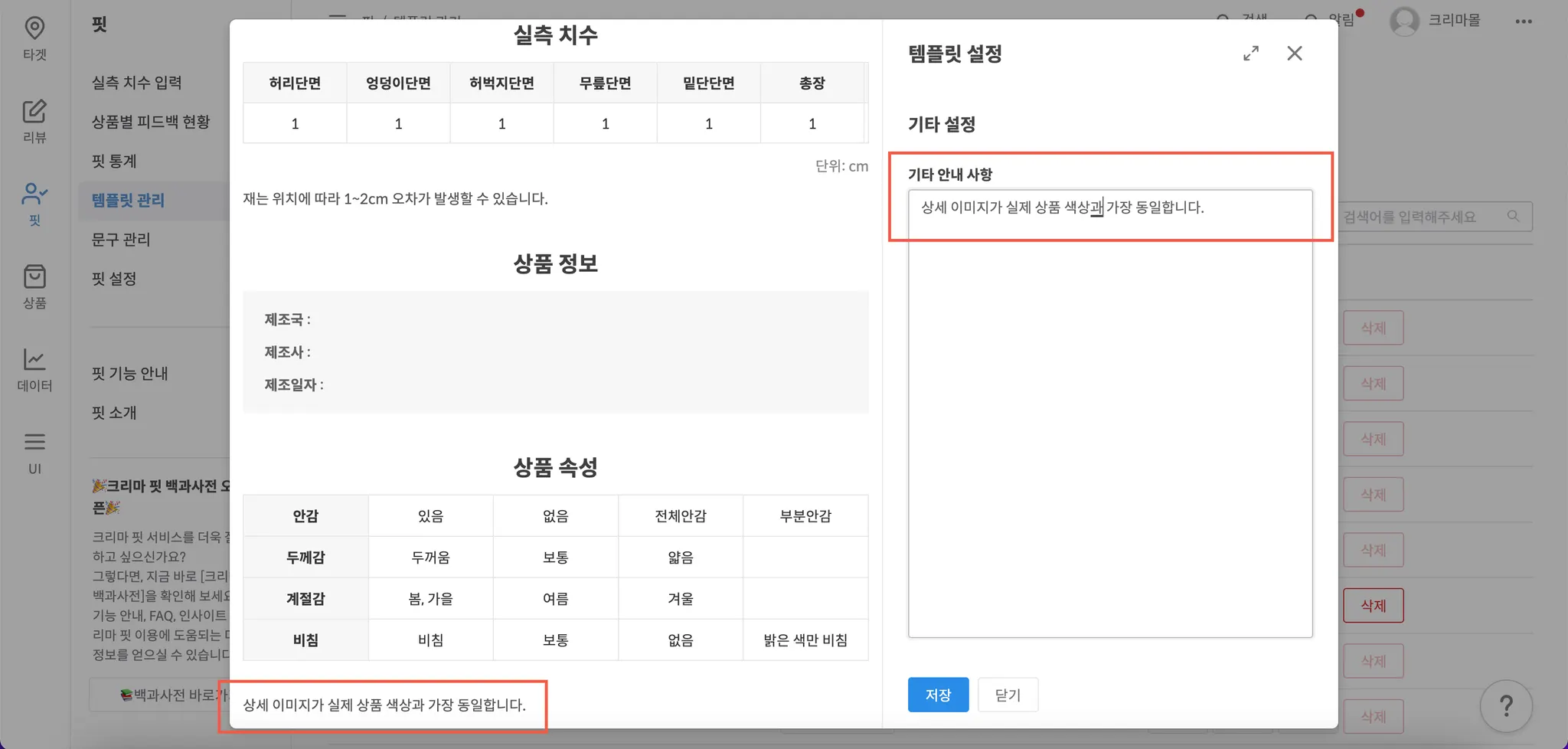
STEP 6. 기타 설정
1) 기타 안내 사항
•
상품 속성표 하단에 고정된 형태로 노출되는 문구를 추가할 수 있습니다.
•
상품 실측치수 입력 시 템플릿 설정에서 추가한 기타 안내 사항을 자동으로 불러옵니다.
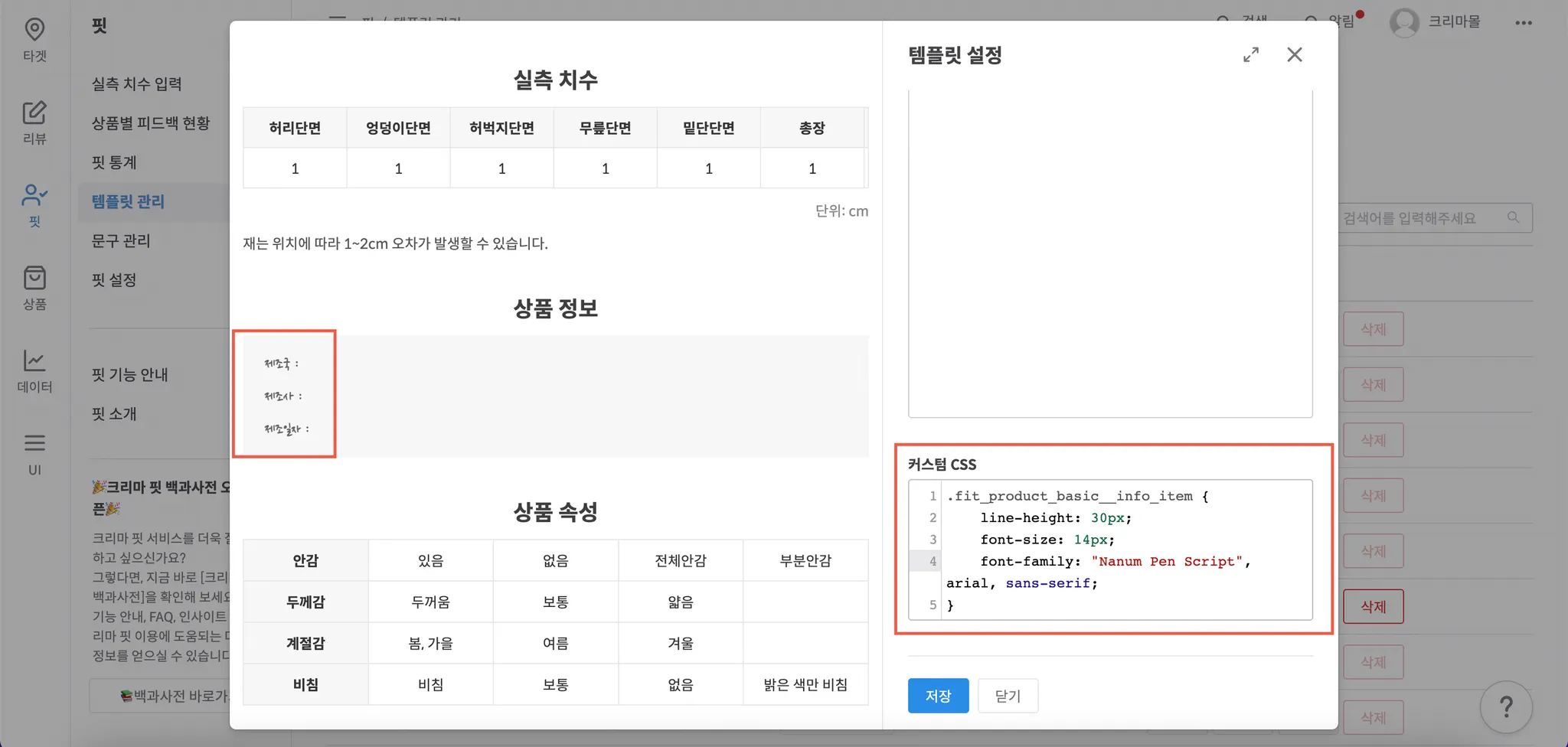
2) 커스텀 CSS
•
템플릿에서 폰트, 색상 변경 등의 CSS 수정이 필요할 때, 커스텀 CSS 에디터박스를 활용할 수 있습니다.
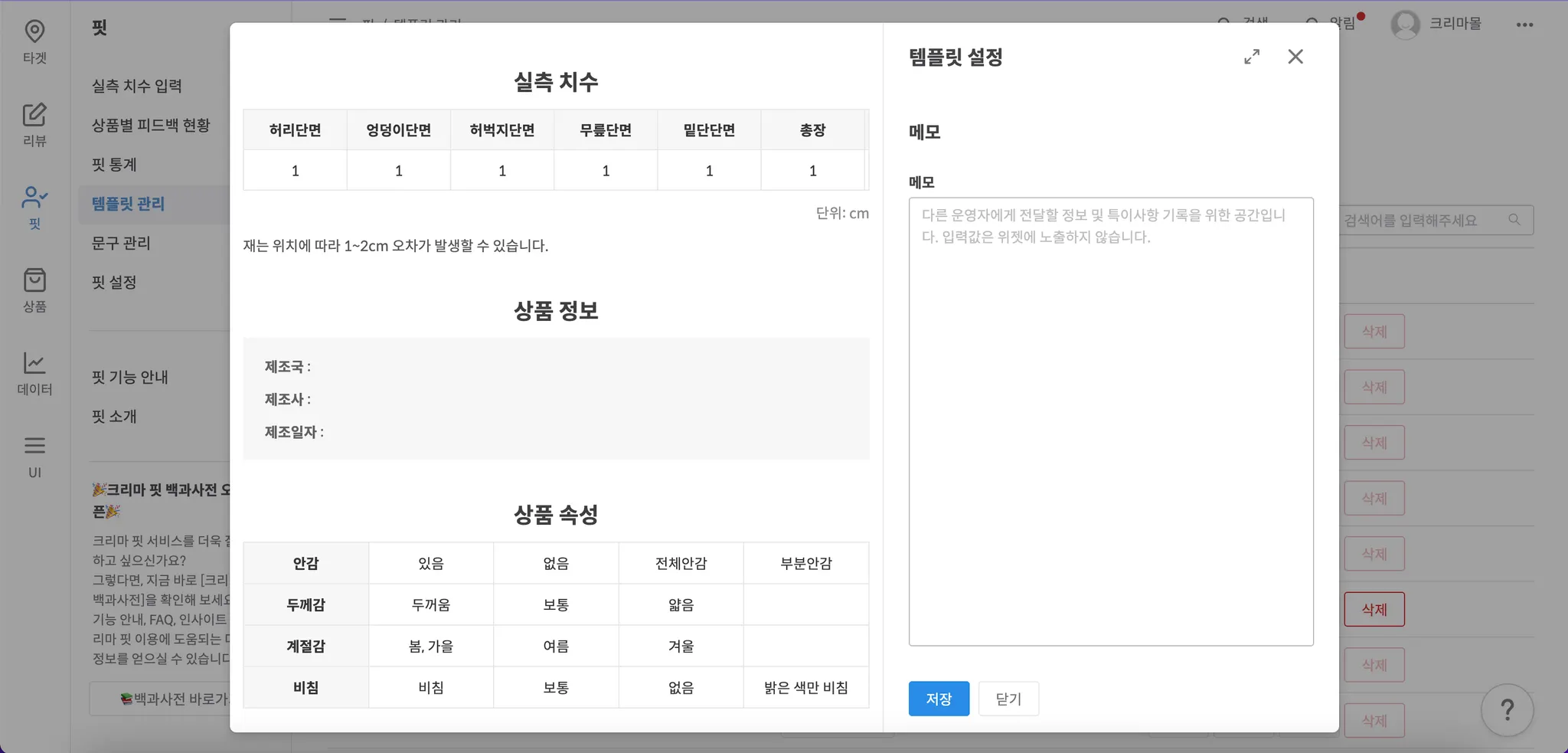
STEP 7. 메모
쇼핑몰 관리자가 관리 용도로 메모를 남길 수 있습니다.
메모 칸에 입력한 내용은 쇼핑몰 고객에게는 노출되지 않습니다.